

Avoir une boutique en ligne c’est bien. Avoir une boutique en ligne qui vend, c’est encore mieux!
L’objectif de ce guide est de vous éclairer sur la manière de structurer ces pages produits sur votre site Web e-commerce pour maximiser l’engagement des internautes et augmenter votre volume de vente.
Avant qu’un(e) internaute place une commande sur vote site Web, il/elle doit d’abord en connaître l’existence. Pour beaucoup de consommateurs, ceci commence par une recherche Google. Généralement un consommateur va chercher un produit par son nom (cellulaire, portable, mobile, etc.) et/ou sa marque (Apple, Samsung, Asus, etc.) et/ou son modèle (iPhone 8, Galaxy S7, ZenFone 3 Zoom, etc.) et/ou ses spécifications (LTE, 32Go, « unlocked », etc.).
En gardant ceci en tête, il est important de prendre en considération l’utilisation des mots-clés lors de la rédaction des titres de produits. La raison principale pour laquelle on voudra intégrer le plus de détails possibles dans le titre de l’article est simple, Google accorde plus d’importance aux textes affichés sous forme de titre dans une page qu’aux autres types de textes. C’est aussi le titre que l’internaute va voir dans les résultats de recherche et c’est le titre qu’il/elle va voir en visitant la page du produit.
Attention! Il ne faut pas exagérer non plus sur la longueur du titre. Un titre trop long rendra l’internaute confus.
Par exemple, si on vends le celluaire « ZenFone 3 Zoom » d’Asus, un titre de base pourrait être :
ASUS ZenFone 3 Zoom
Un titre amélioré pourrait être :
ASUS ZenFone 3 Zoom, 5.5 pouces, AMOLED, 3Go RAM, 32Go stockage
Un titre idéal pourrait être :
ASUS ZenFone 3 Zoom, 5.5 pouces, AMOLED, 3Go RAM, 32Go stockage, Garantie US/Canada, Noir (ZE553KL-S625-3G32G-BK)
Voici un exemple d’un produit correctement décrit sur le site Web de NewEgg.ca tel que vu dans les résultats de recherche Google et sur le site du vendeur :


Pour faire le kilomètre de plus dans l’optimisation organique des pages de vos produits, une bonne stratégie est de répéter dans la description les mots-clés sélectionnés pour le titre. Ces mots-clés peuvent également être répétés dans l’adresse de la page et les métadonnées. Effectivement, Google accorde plus d’importance aux mots-clés quand ils se répètent à ces différents endroits.
Cliquez ici pour en savoir plus sur le marketing numérique.
Dans le cas des produits de votre catalogue, la qualité des photos est encore plus importante qu’ailleurs sur le site. Par « qualité », on entends bien sûr des photos de résolution/grosseur suffisante, mais aussi des photos qui mettent en valeur le produit.
Idéalement, toutes les photos principales de produits dans votre catalogue montreront les produits en avant-plan, sur fond blanc et sans texte ou spécifications techniques. Les photos de ce type ont plusieurs avantages :
Ceci étant dit, il peut être judicieux d’ajouter des photos additionnelles du produit en action et/ou du produit avec des spécifications techniques pour faciliter le processus de décision d’achat.
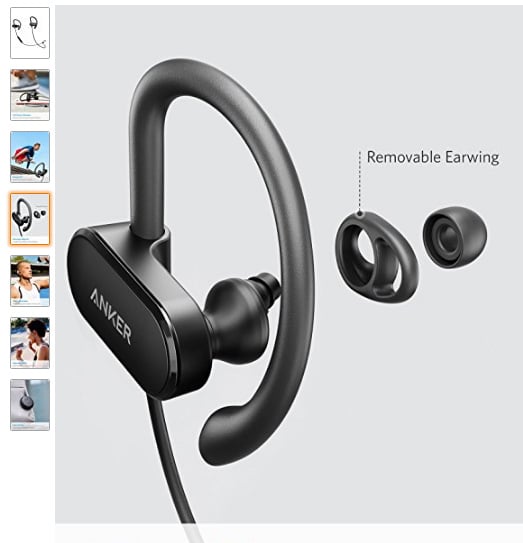
Voici l’exemple d’un produit tiré du site d’Amazon :




Il va sans dire que d’avoir un site Web qui est esthétiquement plaisant à consulter est un incontournable. Dans le cas d’un site Web où on aimerait que l’internaute passe à l’action (en l’occurrence, acheter dans la boutique), le design sert aussi un rôle d’activateur de cette action en plus de mettre de l’emphase sur ce que l’on désire que l’internaute remarque.
Voici les éléments les plus importants dans une page de produit :
Ces trois informations devraient être le plus haut possible dans la page pour que l’internaute les voit du premier coup d’oeil, idéalement sans avoir à descendre vers le bas sur un ordinateur de bureau ou portable.
Dans le cas du titre, une bonne stratégie est d’utiliser une police plus grosse et/ou grasse.
Pour les photos, afficher la photo pleine grandeur avec les vignettes des autres convient.
Ce qui compte le plus, c’est le bouton « Ajouter au panier » ou « Acheter maintenant! ». Ce bouton devrait être immédiatement visible et facile à reconnaître et utiliser. Un bon truc pour le rendre visible est de lui donner une couleur contrastante avec les éléments environnants. Le bouton orange « Ma soumission gratuite en un clic! » en haut à droite de ce site est un bon exemple. C’est le seul élément orange du site et il contraste fortement avec la palette de couleurs du site (blanc, gris charcoal et vert).
Voici quelques exemples pris sur les sites d’Archambault, de Nintendo et de Biopav:



Un heatmap visuel est un outil permettant de tester où est attiré l’oeil en visitant une page Web. Par le passé ce type de test était complexe et coûteux étant donné l’utilisation de technologies spécialisées et de personnes. De nos jours avec des outils comme Feng-GUI, le test se fait en quelques minutes.
Avec ces informations en tête, vous pouvez maintenant préparer des fiches de produit puissante; tant en terme de positionnement sur les engins de recherche qu’en conversion d’internautes en client(e)s.
Vous avez d’autre trucs intéressants? Partagez-les dans la zone de commentaires ci-bas.
Pages des produits pris en exemple dans cet article :
En rédigeant vos fiches produits e-commerce de façon réfléchie, vous arriverez à transmettre une expérience de consommation riche.
Avoir un site e-commerce est similaire à avoir une succursale ouverte 24/7 qui fait l’acquisition de clients pendant que vous dormez!
Dans le domaine du Web comme ailleurs, il peut y avoir plusieurs raisons d’investir temps et argent afin de maintenir votre site Web à la fine pointe.
Apprenez-en plus sur les critères d’évaluation pour évaluer les soumissions pour un site Web provenant d’agences spécialisées.
[…] mots-clés recherchés par les utilisateurs. Je vous conseille fortement de jeter un œil à cet article sur l’optimisation des pages produits de votre boutique en ligne pour obtenir de plus amples conseils sur le choix du […]