

Le mot responsive est un terme anglais qui se traduit par « sensible », « enthousiaste » ou « prêt à répondre ».
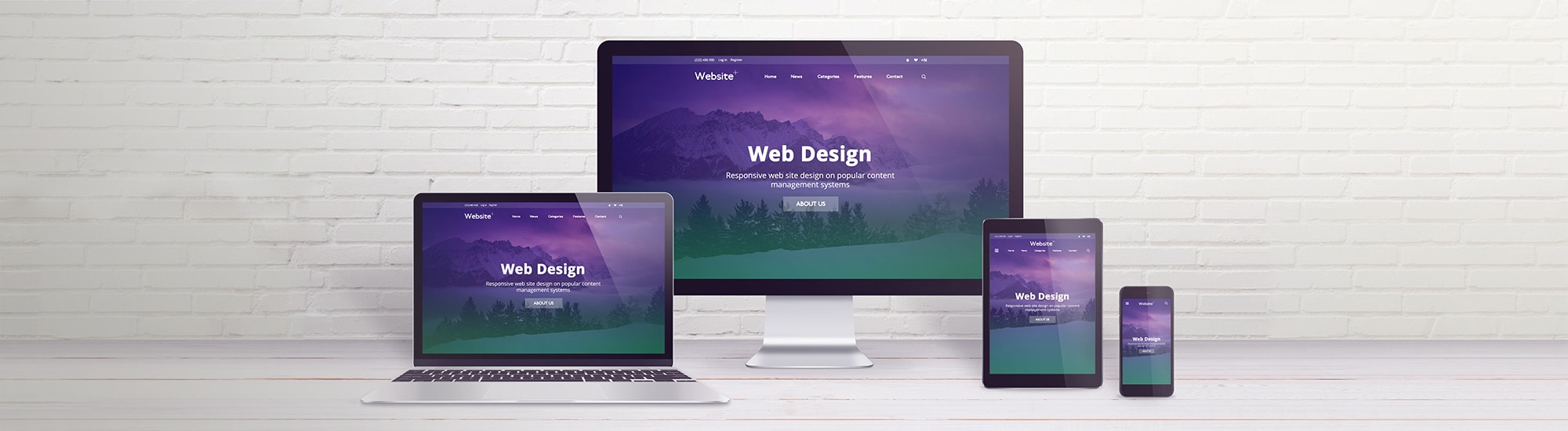
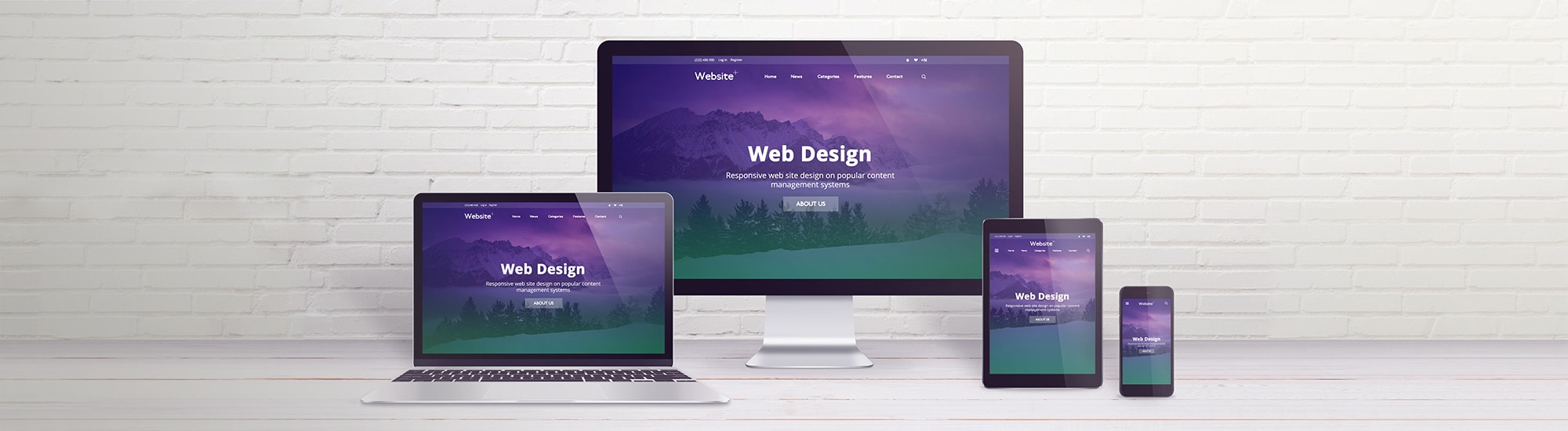
En design Web, le terme responsive ou RWD (Responsive Web Design), est utilisé pour désigner une interface unique qui s’adapte dynamiquement aux différentes tailles d’écrans, que ce soit sur un poste de travail, sur une tablette ou sur un téléphone. Par exemple :

Au Québec, l’Office québécoise de la langue française suggère d’utiliser l’expression « site Web réactif » pour traduire un « site Web responsive« . Les sites de Wikipédia et d’Adobe vont dans le même sens. En France, on utilise aussi « design auto adaptatif » et « design adaptatif » pour désigner le Responsive Design, ce qui peut porter à confusion puisque le terme anglais Adaptive Design réfère à une autre technologie. Néanmoins, en général, les professionnels utilisent plus couramment l’expression anglaise pour faire référence au Responsive Design.
Des statistiques récentes montrent que l’utilisation des appareils portables, tablettes et mobiles, est très populaire pour naviguer en ligne. Ainsi, au début 2020, le défunt organisme CEFRIO (Centre facilitant la recherche et l’innovation dans les organisations) rapportait que 48% des internautes (74% pour les adultes entre 18 et 44 ans) utilisaient principalement leur téléphone (source) pour accéder aux divers contenus Web, un pourcentage qui a beaucoup augmenter depuis 2016.
À la lumière de ces statistiques, on comprend que le design Web responsive est nécessaire pour assurer une expérience utilisateur positive peu importe l’appareil utilisé. On évite ainsi des gestes inutiles à votre client, comme le défilement horizontal ou l’utilisation du zoom, particulièrement sur les dispositifs tactiles. En optant pour une interface ergonomique qui s’adapte à toutes les résolutions lors de la conception de votre site Web, vous intervenez pour assurer une visite agréable aux internautes.
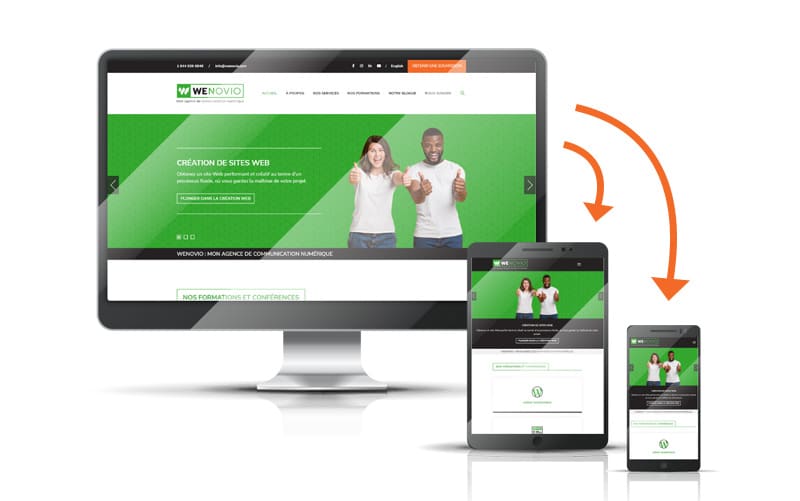
Le design réactif peut être aisément confondu avec une autre méthode de repositionnement de l’interface, le design adaptatif (Adaptive Web Design ou AWD). La différence entre les deux réside dans la façon dont la page est construite. Dans le cas du design responsive, il n’y a qu’une seule version du code de la page Web qui est interprété différemment selon les appareils. Le visuel s’adapte en continu lors des changements de résolutions. Dans le cas du design adaptatif, il y a plusieurs versions fixes différentes d’une même page et seulement une des versions est choisie pour être affichée selon les caractéristiques du dispositif utilisé. Par exemple :

Présentement, la tendance est plutôt à l’utilisation du design réactif. La première raison concerne les créateurs de sites Web : le design réactif est plus facile et rapide à implanter que le design adaptatif. Côté gestionnaire de contenu, on retrouve quantité de thèmes qui utilisent le système responsive. C’est donc une option intéressante pour travailler efficacement. Ensuite, le design réactif est intéressant d’un point de vue expérience utilisateur : comme il s’agit d’un même visuel qui est réorganisé selon les caractéristiques de l’écran, cela crée une continuité pour les internautes, ce qui est rassurant pour eux. Enfin, le design réactif est bon pour le référencement puisqu’il est bien perçu par les moteurs de recherche. Un site Web responsive est définitivement un bon point de départ à votre présence en ligne.
Le design adaptatif est parfois choisi pour créer une meilleure expérience utilisateur puisque chaque type d’appareil utilise une interface qui est spécialement conçue pour lui. Par contre, il est plus long à développer et requiert des mises à jour lors de la sortie de nouveaux appareils.
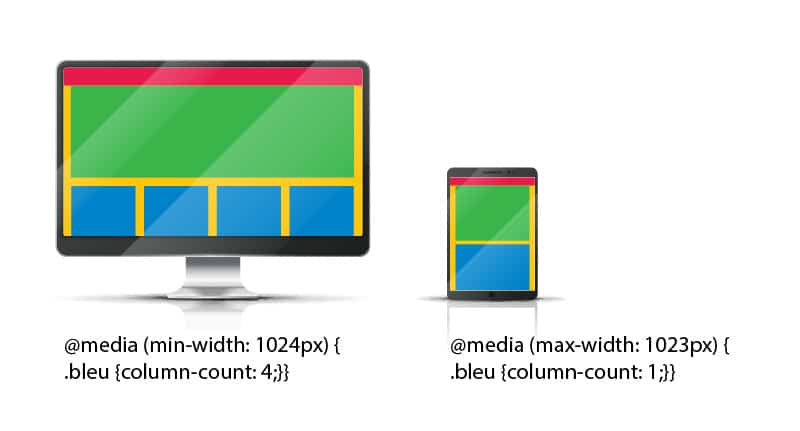
Le design Web responsive s’appuie principalement sur le code CSS3, plus spécifiquement sur les media queries, pour fonctionner. Le CSS est le code qui définit l’apparence de chacun des éléments de votre site Web. Par exemple, pour un bloc de texte, il pourrait définir sa hauteur, sa couleur, la grosseur des caractères, l’alignement du texte, etc. C’est ce qui rend votre site « beau »! Quant aux media queries, ce sont des conditions qui s’appliquent aux styles CSS. Par exemple, on pourrait décider qu’un site construit sur 3 colonnes s’affichera plutôt sur seulement une colonne sur les téléphones mobiles. Il y aura donc une mention dans le code CSS qui ordonnera au navigateur de présenter le site sur une seule colonne à partir d’une certaine largeur d’écran. Ainsi, selon les conditions déterminées par les media queries, un site responsive s’affichera de différentes façons :

Vous vous demandez si votre site est considéré comme responsive? Google propose un outil, le Test d’optimisation mobile, qui analyse votre site Web et répond à cette question.
À l’image de votre entreprise, votre site Web doit évoluer pour s’adapter à la réalité et rejoindre vos clients le plus efficacement possible. N’hésitez pas à nous contacter si votre site n’est pas muni d’une interface responsive, nos spécialistes du Web pourront discuter avec vous des solutions disponibles qui vous permettront de rejoindre tous les internautes, peu importe leur appareil de visionnement!
Le flat design est un style graphique minimaliste qui prône sur une utilisation épurée d’éléments visuels simples.
Le terme parallaxe est utilisé dans plusieurs domaines, de l’astronomie, à l’optique, en passant par la psychologie, la photographie et plus.
Si vous êtes impliqué dans le monde du design, en particulier dans le domaine du numérique, vous avez sûrement entendu parler des termes « UI » (User Interface / le design d’interface utilisateur) et « UX » (User Experience / le design d’expérience utilisateur).
Cet article est une introduction aux notions de base qui sont impliqués dans l’usage d’Amazon Web Services (AWS) dans le cadre d’un projet Web.