

Une foire aux questions (FAQ) est une section importante sur votre site WordPress (cliquez ici pour consulter celle de Wenovio). Cela peut réduire vos échanges courriels et téléphoniques avec des clients ou des prospects et ainsi vous libérer pour effectuer d’autres tâches. Lisez l’article Foire aux questions (FAQ) : 5 astuces pour maximiser ses bénéfices de ma collègue pour en savoir plus.
Voici 4 techniques pour ajouter une FAQ à votre site Web WordPress :
Vous devrez d’abord préparer les questions et réponses. Vous aurez ainsi une meilleure idée de vos besoins et si vous devriez séparer les questions en catégories ou pas.
La première technique est bien sûr avec le module PAGES. Je vous déconseille cette technique si votre FAQ est longue, si vous avez des catégories ou si vous prévoyez la modifier régulièrement. Elle convient pour les FAQ courtes et sans catégorie.
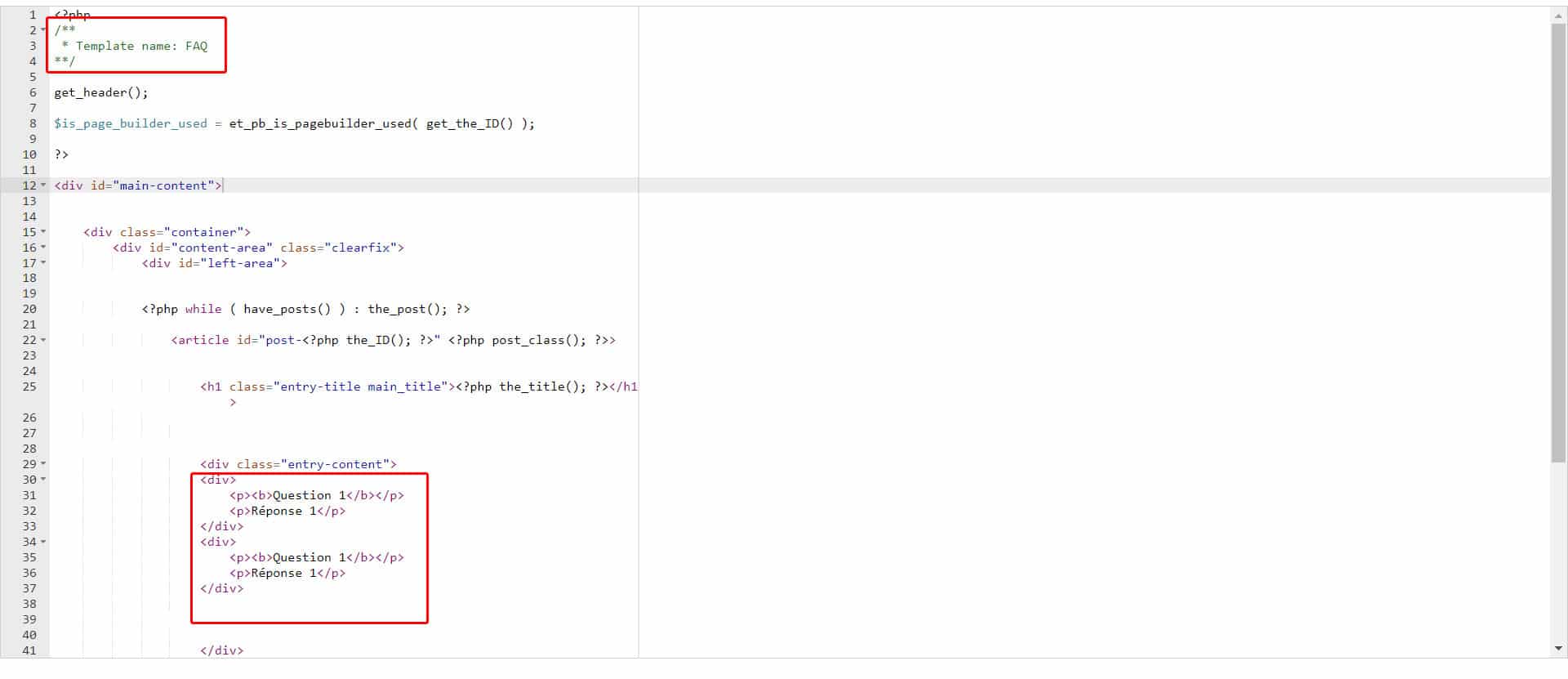
Vous pouvez créer une page FAQ et y associer un modèle FAQ dans le thème enfant de votre site avec le texte directement dans le fichier du modèle. Cette technique convient si vous êtes familier avec le code PHP et HTML. Cependant, vous n’aurez plus la possibilité de modifier le contenu facilement via le backend administratif de WordPress :


Il vous sera aussi possible de créer une page FAQ et d’ajouter les questions/réponses avec l’éditeur de contenu de WordPress (que ce soit l’éditeur de bloc ou l’éditeur Classique). Il y a d’autres éditeurs comme WPBakery, Divi Builder et Elementor qui peuvent aussi être utilisés :

Vous pouvez créer votre page avec les widgets ou module texte, titre et accordéons de l’éditeur choisi. Certain éditeurs ont aussi un widget ou module FAQ. Note : ne pas confondre les widgets des éditeurs avec les widgets WordPress gérés dans le menu Apparence/Widgets.
Bien qu’il est important d’avoir le moins d’extensions possible pour des raisons de performance, de compatibilité et de sécurité (lire mon article à ce sujet), c’est une façon simple de faire afin de séparer la FAQ des PAGES. En installant une extension, cela va créer un CPT (custom post type) pour la FAQ. Il existe plusieurs extensions pour le faire. Voici quelques exemples :
Ceci n’est pas une liste des meilleures extensions, ce n’est que des extensions à titre d’exemple.
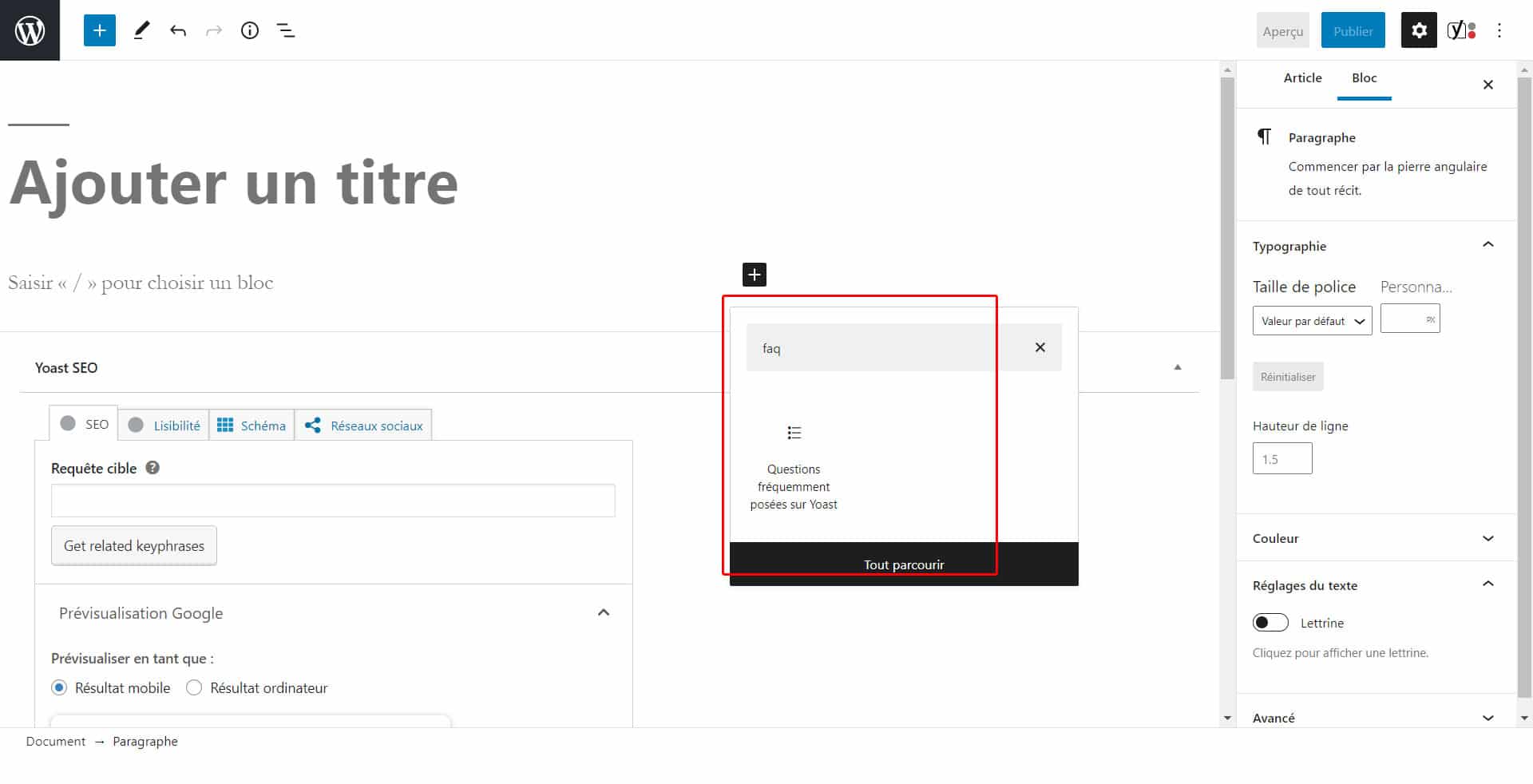
Certaines extensions ajoutent des widgets de FAQ sans pour autant être une extension de FAQ. Par exemple, les extensions Rank Math et Yoast SEO ajoutent un widget FAQ dans l’éditeur de bloc et ces extensions sont des extensions SEO plutôt que des extensions FAQ. Voici un exemple avec Yoast SEO :


Avec une extension il y a plus de chance que votre FAQ soit portable pour la déplacer vers un autre site.
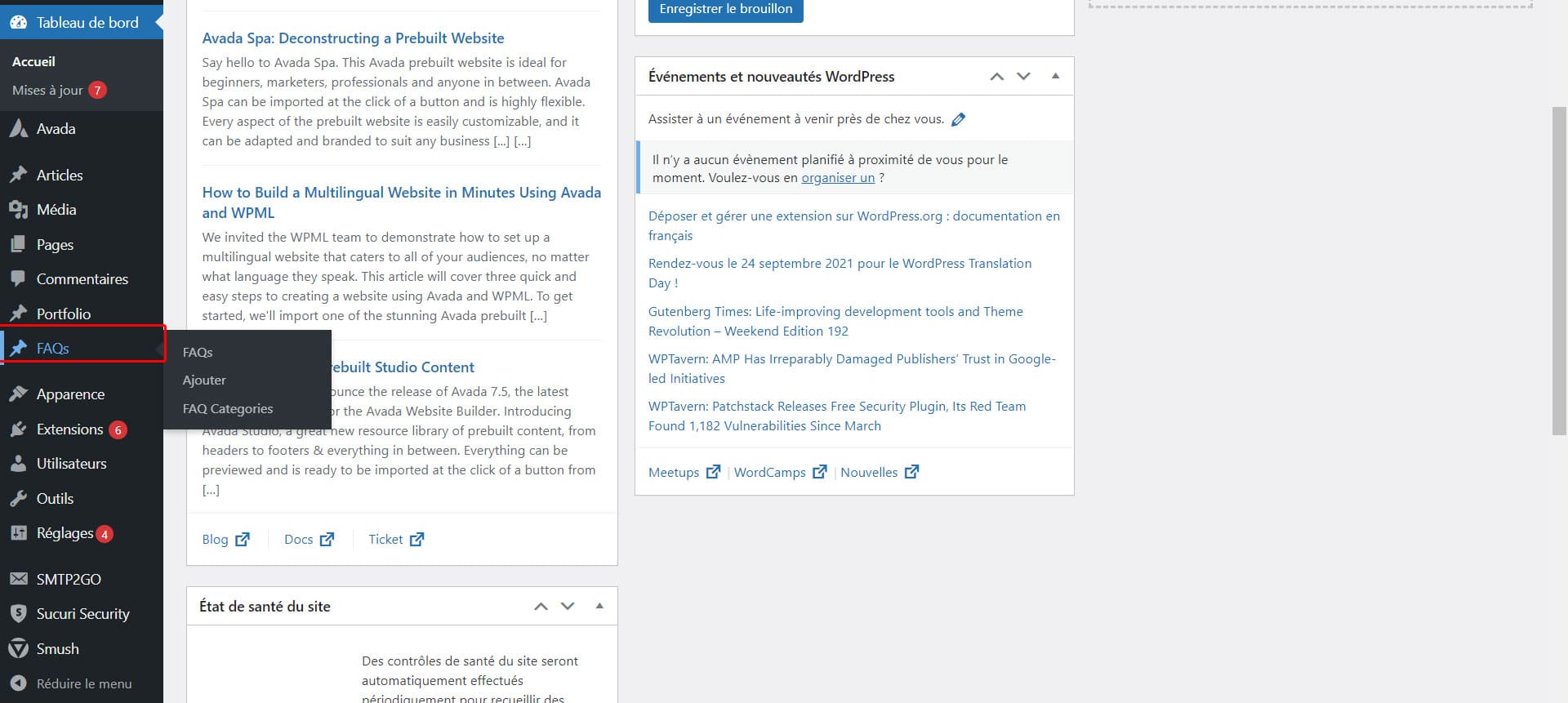
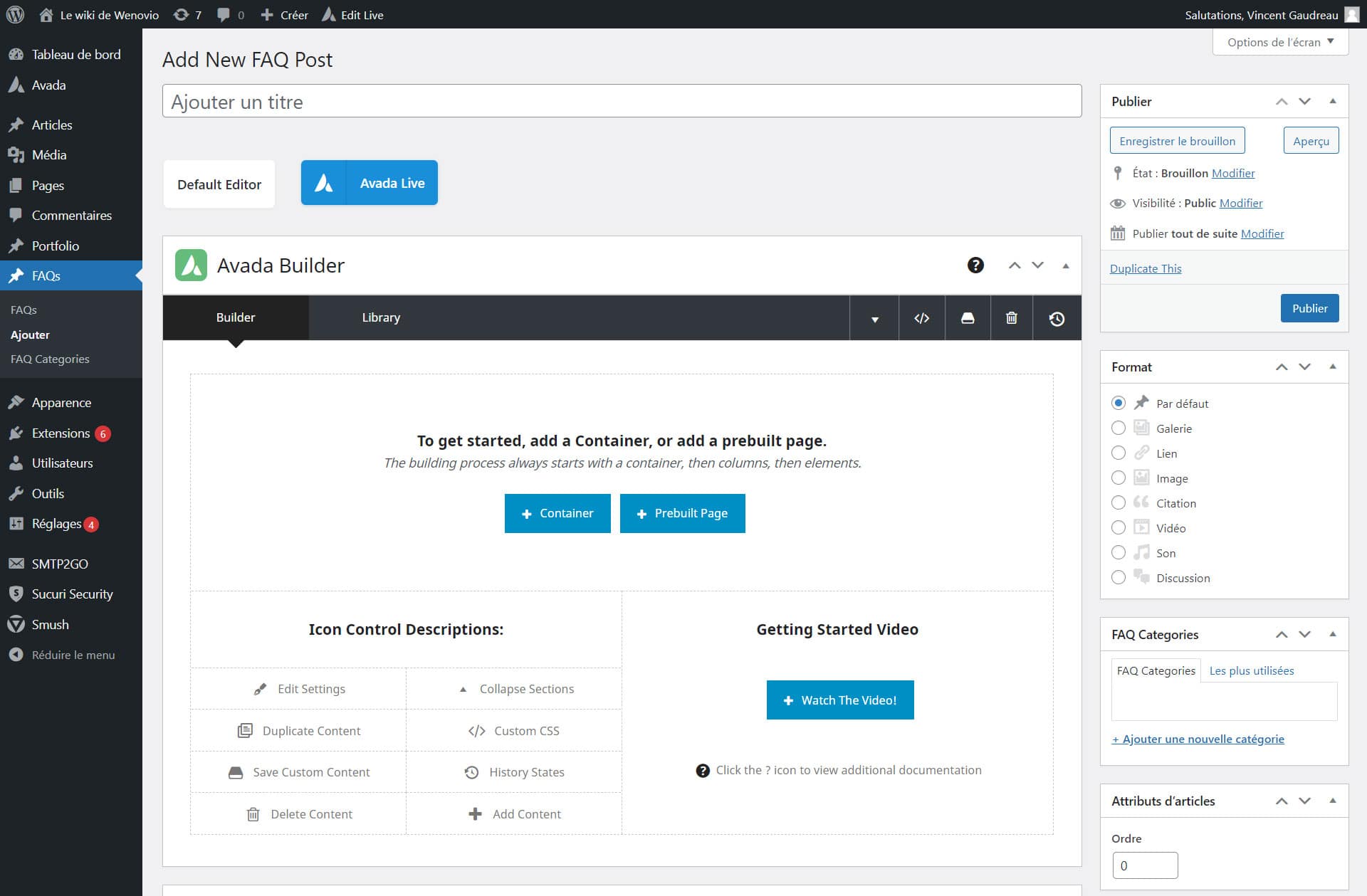
Certains thèmes viennent avec un CPT (custom post type) FAQ ou des widgets FAQ intégré à leur éditeur. Je pense, notamment à Avada qui a un CPT FAQ avec des catégories et un widget FAQ. Le tout se fait en quelques étapes :
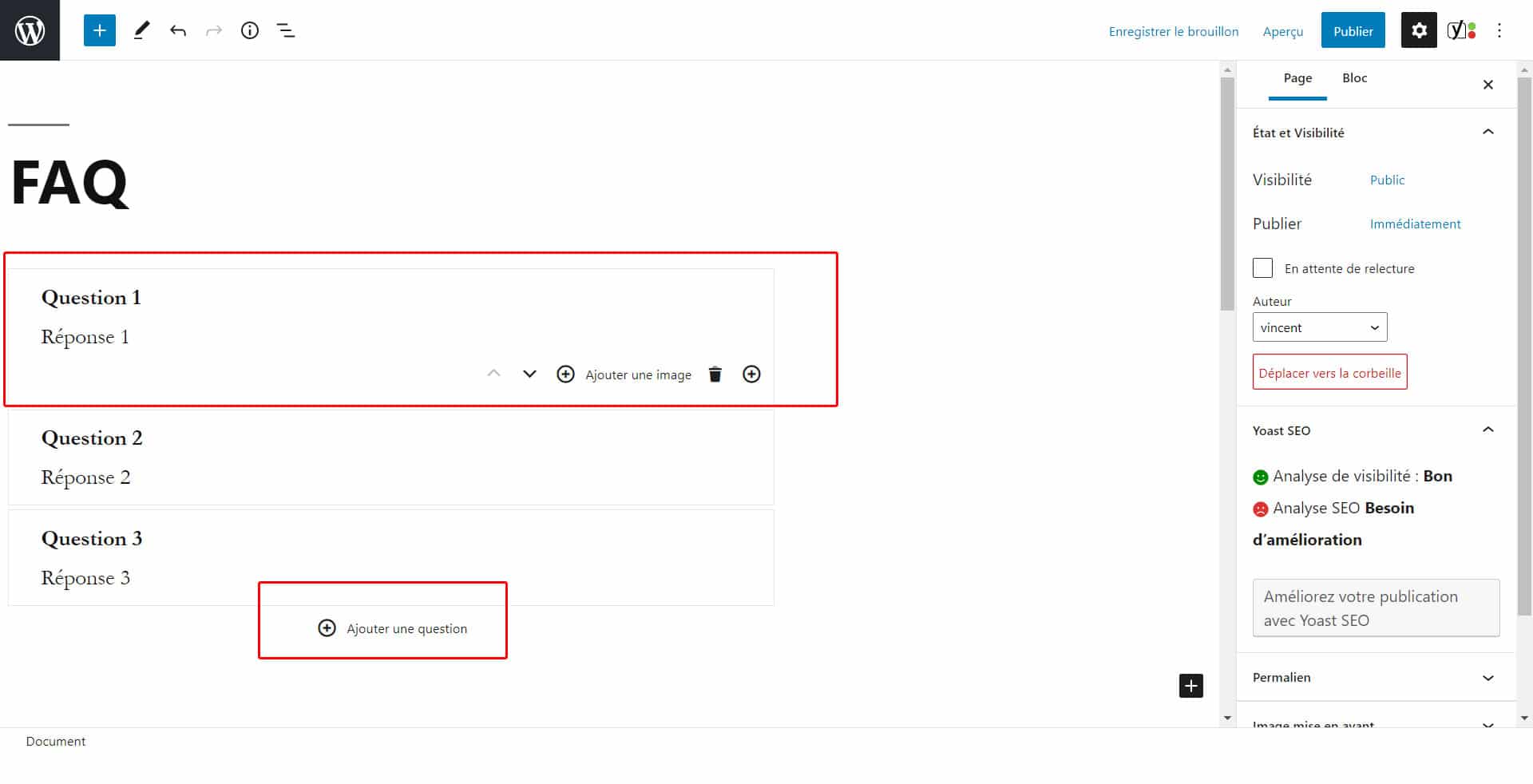
La méthode varie légèrement d’un thème à l’autre. Voici un exemple avec le thème Avada :



Si vous prévoyez bientôt remplacer le thème, évitez d’utiliser cette technique car ce sera à refaire avec le thème suivant. Optez plutôt pour une autre technique.
Cette technique est pour les utilisateurs plus avancés car elle requiert des bases en programmation. Il vous suffit de créer un CPT FAQ et de créer un fichier modèle dans votre thème enfant. Dance ce cas vous aurez besoin que du gabarit archive car il n’y a pas de page single pour la FAQ. Vous aurez besoin du gabarit de catégories également si vous créez un CPT FAQ avec des catégories.
Bien que cette technique requiert des bases en programmation, il vous est possible d’en faire une partie avec des extensions du genre ACF, PODS et Toolset Types. Ces extensions vous permettent de créer des champs personnalisés. Cependant, vous devrez tout de même créer les fichiers gabarits dans le thème. Il existe aussi des extensions pour créer les gabarits, notamment à Toolset Views.
Ici c’est comme une technique bonus car ce n’est pas très courant. C’est une possibilité si vous disposez de plusieurs sites avec la même FAQ. Il est évident que cette façon requiert des bases en programmation.
La solution est d’avoir un site WordPress central avec un CPT FAQ , que vous récupérez via la REST API de WordPress à partir du site où vous voulez afficher votre FAQ.
Vous avez maintenant tous les outils en main pour créer votre FAQ! Il vous suffit maintenance de faire votre choix. Si vous optez pour une foire aux questions séparées par catégories, je vous suggère de prendre une extension ou un thème avec custom post type FAQ. Si vous avez besoin d’aide pour la création de votre FAQ contactez-nous il nous fera plaisir de vous aider!
L’art de rédiger la FAQ consiste à bien sélectionner les questions que vous y mettrez pour offrir du contenu pratique et qui vous met en valeur.
Voici cinq stratégies de réutilisation efficaces de votre blogue qui vous permettront de rayonner sans trop solliciter vos neurones!
Le pixel Facebook permet de mesurer et d’enregistrer les actions qu’un utilisateur effectue sur votre site.
Les infolettres demeurent un outil précieux pour se démarquer et entretenir une relation de confiance avec sa clientèle.