

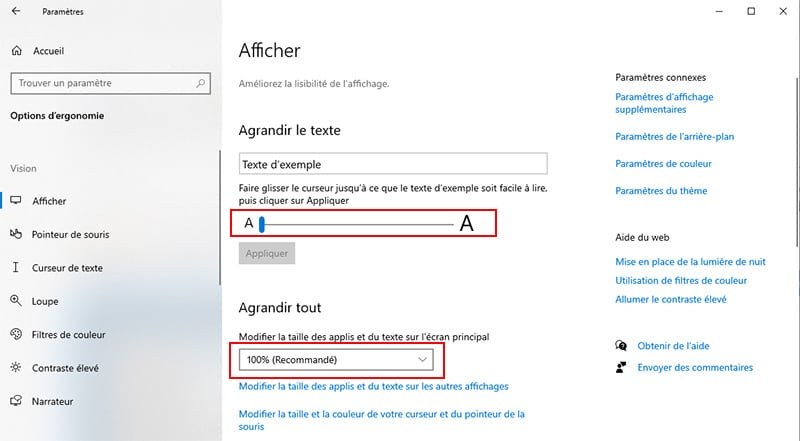
Cette option est accessible dans les options d’affichage du panneau de contrôle de Windows 10 et permet d’augmenter la taille du texte dans toutes les applications, incluant le texte des sites Web :

C’est une option très pratique si vous avez un écran de petite taille (15 pouces et moins) avec une résolution élevée (1440×900, 1920×1080 et plus). Ce type de configuration est courante sur les ordinateurs portables.
Cliquez ici pour consulter l’article de Microsoft au sujet de cette option.
Peu importe la plateforme utilisée pour créer votre site Web (WordPress, Shopify, Wix, etc.) et peu importe le fureteur utilisé (Chrome, Firefox, Edge, etc.), le texte sera grossis au-delà de ce que la graphiste ou l’intégrateur Web ayant conçu votre site a prévus. Ceci peut avoir un impact sur les zones contenant du texte, sur les menus et peut même avoir un impact sur les images de votre site. Voici quelques exemples :
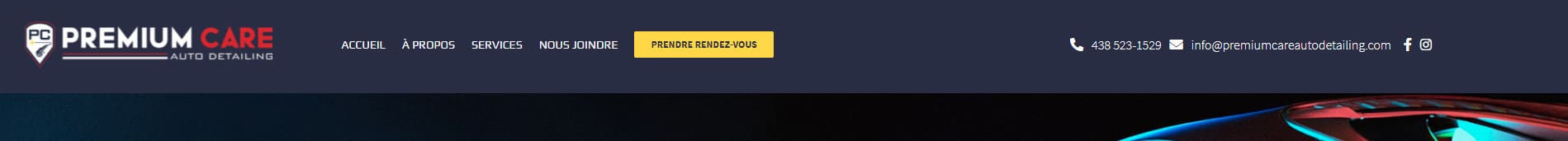
Le menu et les coordonnées affichent sur une ligne et sont alignés verticalement :

La texte grossis fait déborder le bouton jaune sur la ligne suivante et fait déplacer le texte des coordonnées :

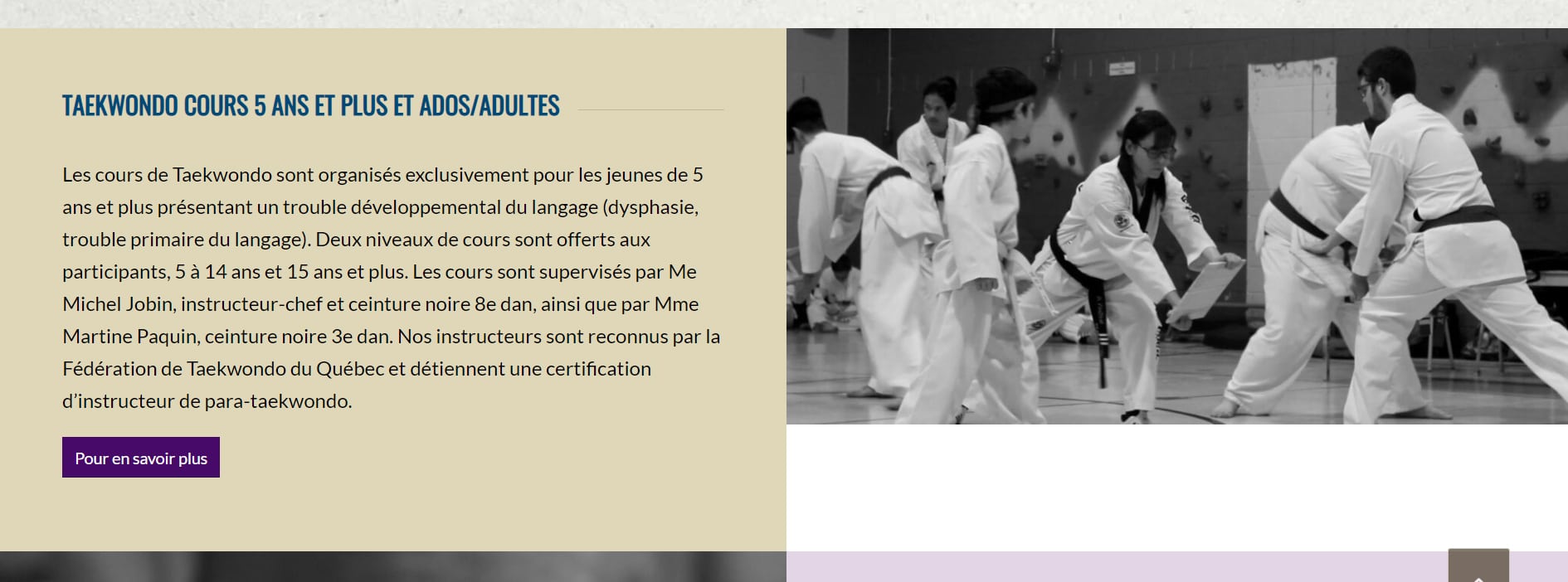
L’image sur cette page a été préparée pour accompagner une zone de texte ayant une certaine hauteur :

Le texte grossis occupe plus d’espace vertical et l’image n’est plus assez haute pour remplir verticalement l’espace qui lui est réservé :

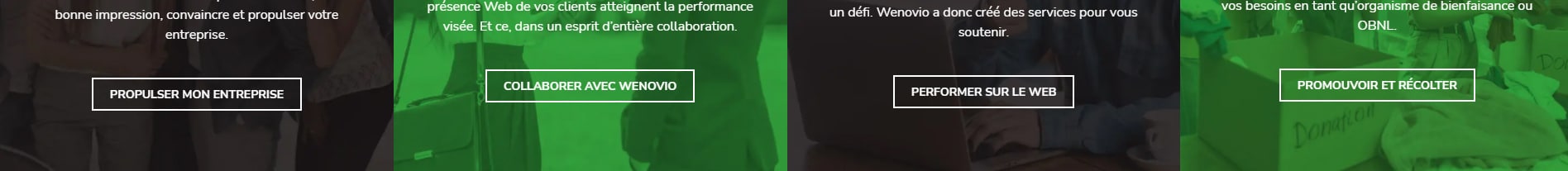
Tous les boutons devraient contenir une ligne de texte et être alignés verticalement :

Certains boutons voient leur libélé passer sur deux lignes et les boutons ne sont plus alignés verticalement :

La réponse est simple : on ne peut pas! Effectivement, nous n’avons aucun mécanisme disponible (que ce soit en PHP, en JavaScript ou en CSS) pour détecter que l’internaute a modifié la taille du texte de son appareil Windows.
Tout n’est pas perdus par contre, il y a un compromis possible si vous êtes programmeur Web ou intégrateur Web : modifier le CSS du site pour utiliser des unités variables en vh (viewport height) ou vw (viewport width) plutôt que des unités fixes en px (pixels) pour les différents éléments (conteneurs, textes, images, etc.) de votre site.
Petite mise en garde concernant ce compromis : si votre site contient des centaines de lignes de CSS (ou même des milliers comme c’est le cas avec des thèmes WordPress achetés), la tâche de modifier tout le code CSS peut être très ardue et causer plusieurs soucis bien plus graves que ceux décrit dans cet article.
Les internautes ayant modifié la taille du texte sur Windows ont l’habitude de voir des sites Web afficher incorrectement, alors ça ne vaut pas toujours le coup de revoir le CSS de votre site de fond en comble. D’autant plus que tous les sites de nos jours sont responsive (leur affichage s’adapte selon les écrans), alors les soucis causés par ce paramètre sont généralement mineurs.
WordPress étant très populaire, il existe des milliers de thèmes différents. Quand arrive l’heure du choix, on peut passer des heures à chercher le thème qui nous correspondrait le mieux.
Le terme design responsive est utilisé pour désigner une interface unique qui s’adapte dynamiquement aux différentes tailles d’écrans.
Les infolettres sont un excellent moyen de maintenir un lien avec votre clientèle. Voici 5 raisons pourquoi faire appel à un service d’envoi d’infolettres.
La carte de visite demeure, au même titre que le logo et le site Web, le minimum dans l’arsenal des outils de communication d’une entreprise.