

Pour avoir un site efficace, le design Web est un point très important à ne pas prendre à la légère. Le design n’est pas seulement une question d’esthétique, mais aussi d’ergonomie et de stratégie. Si votre site contient une boutique en ligne, le design jouera un rôle crucial pour le marketing de vos produits.
Voici 8 règles qui vous aideront à obtenir un site Web performant et qui pourront vous éviter un taux de rebond élevé :
Lors de la conception de votre design, réfléchissez bien à la proportion de chaque composante (zone de contenu, barre latérale, etc.) de votre site. Il y a une règle appelé Le nombre d’or qui consiste au rapport entre deux longueurs. Le nombre à utiliser est 1.618. Si par exemple le contenant de votre site est de 1200 pixels de large, vous le divisez par 1.618, ce qui résulte à 741 pixels. Ce nombre sera la largeur de votre zone de contenu et votre barre latérale sera de 459 pixels (1200 – 741).
Voici un exemple:

Bien entendu, cette règle n’est pas la seule méthode efficace permettant de bien équilibrer votre contenu, mais c’est une façon de faire qui est très utilisée actuellement.
Aussi appelée la théorie de la Gestalt, la psychologie de la forme est une théorie psychologique selon laquelle l’œil humain perçoit les objets dans son ensemble plutôt qu’en parties distinctes.

Si vous regardez l’image ci-dessus, remarquez comment vous êtes capable de lire le mot BLACK sans même vous concentrer sur chaque partie de l’image. Votre cerveau perçoit l’image dans son ensemble. C’est le même processus qui se produit lorsque les internautes consultent votre site Web. Ils vont voir l’ensemble de votre site avant de distinguer l’entête, le menu, la barre latérale, etc.
Utiliser la théorie de Gestalt permet aux internautes d’identifier et de trouver rapidement les contenus qu’ils recherchent. Elle est composée de 8 lois qui peuvent être liées au design Web de votre site.
Le cerveau humain regroupe les objets semblables. Cela peut être au niveau de la couleur, de la forme, de l’ombrage, etc.
Sur le site d’Abrinord, différentes statistiques sont regroupées à l’aide d’une conception graphique similaire :

L’humain perçoit les objets symétriques qui ne sont pas connectés comme un seul objet. Si vous regardez l’image ci-dessous, la forme de gauche est plus facilement perçue comme une seule forme que celle de droite :

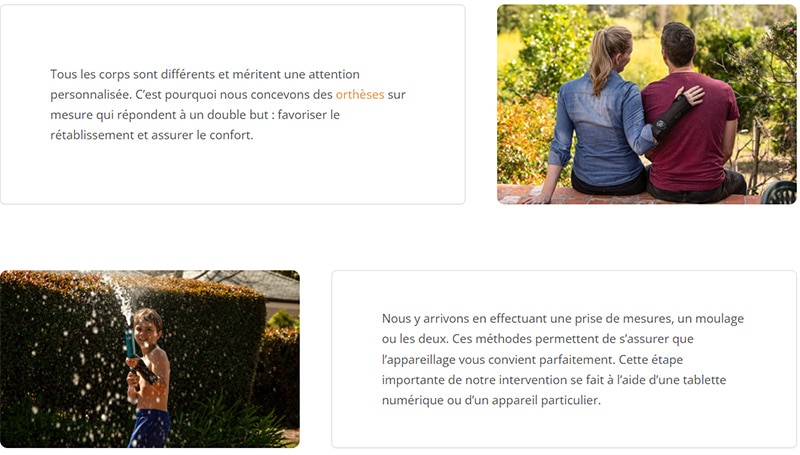
Pour le design Web, il sera plus agréable pour les internautes de consulter un site au visuel symétrique. Vous pourriez par exemple rendre votre site plus harmonieux en plaçant votre texte et vos images dans des colonnes en alternances comme sur le site de Biomec :

Les objets qui sont à proximité l’un de l’autre sont perçus comme un tout. C’est comme s’ils devenaient un seul objet. Il est donc important lors de la conception de votre design Web de faire attention aux éléments qui ne vont pas ensemble afin qu’ils ne soient pas perçus comme un seul objet. C’est pour cette raison que, par exemple, le menu d’un site sera dans une bande de couleur différente au reste de l’entête. Même chose pour le pied de page, la barre latérale, etc.
Sur le site de La langagière, nous voyons bien que le menu se trouve dans une bande blanche séparé du reste de l’entête. Il forme un ensemble :

Lorsque nous observons une image dont une partie manque, notre perception complète le vide. Si vous regardez un carré non fermé, votre cerveau remplira le vide :

Cette loi nous la voyons souvent dans des logos. L’image contenant le mot BLACK (plus haut dans cette article) est un bon exemple.
Cette loi se rapproche beaucoup de la loi de proximité et la loi de fermeture, car plus les éléments sont proche, plus nous les percevons comme une continuité ce qui donne l’impression de former un groupe :

Si nous appliquons cette loi au niveau de design Web, nous pourrions, entre autres, placer le contenu en grille comme sur le site de Vélo New Gear :

Les éléments allant vers une même direction sont perçus comme un groupe ou une forme. Sur les images ci-dessous, les chiens de gauche sont tous placé dans la même direction, ce qui donne l’impression de former un tout. Tandis que l’image de droite, les moutons sont placés dans des positions différentes et donnent beaucoup moins l’impression qu’ils forment un ensemble :

Au niveau du design Web, cette loi pourrait s’appliquer aux éléments interactifs. Par exemple, sur le blogue de Wenovio, chaque bouton « Lire la suite » amène vers la page de l’article. L’utilisateur n’a pas de surprise, il le sait que s’il clique sur le bouton, il atteindra l’article complet.

L’œil humain a tendance à être attiré par les visuels plus spacieux et aux couleurs qui contrastent. C’est pour cette raison que l’ordre dont vous disposerez les sections et les éléments de votre site affectera le résultat de perception de l’internaute.
Par exemple, dans l’entête de votre site vous pourriez ajouter un bouton d’appel à l’action vers une section importante de votre site. Si vous regardez tout en haut de l’entête du site de Wenovio, vous apercevrez un bouton d’appel à l’action OBTENIR UNE SOUMISSION en orange. Il est volontairement placé à cet endroit pour inciter l’utilisateur à cliquer. La différence de contraste entre l’orange et la bande gris foncée attire également l’attention :

Vous devez aussi penser que les internautes lisent de gauche à droite et cela peut avoir un impact sur la perception de votre site. Vous pouvez lire l’article Habitudes de lecture sur Internet : écrire pour être lu de Dominique pour en savoir plus à ce sujet.
La règle des tiers est un principe de base en photographie. Imaginez votre image divisée en 9 parties égales, par deux lignes verticales et deux lignes horizontales. L’élément principal de votre photo doit être placé à leur intersection.
Voici un exemple :

Cette règle ne s’applique pas directement au design de votre site. Elle est plutôt utile afin de choisir des images qui vous aidera à bien équilibrer l’ensemble de l’interface de votre site et a créer des images plus dynamiques qui attirent l’œil des internautes.
Un des principes à prendre en considération est le nombre de choix que vous offrez sur votre site. L’objectif est d’éviter que l’internaute aie de la difficulté à prendre une décision et se perde. Si par exemple, vous vendez énormément de produits, le choix infini peut décourager votre clientèle et être une raison d’abandon de panier. Sans nécessairement réduire le nombre de produits, vous pouvez intégrer des filtres qui guideront et aideront l’utilisateur. Lors de la conception de votre design Web, songez à la disposition de ces filtres afin de rendre votre commerce en ligne plus efficace.
Sur cet exemple du site de la SAQ, vous pouvez voir les filtres dans la barre latérale à gauche :

Cette loi consiste à choisir le plus simple. Pour votre design Web, vous pouvez l’appliquer en éliminant les éléments inutiles qui réduisent l’efficacité de votre site. Par exemple, si vous avez deux visuels qui expliquent la même chose ou ont la même fonctionnalité, choisissez le plus simple. La page de Google est un bon exemple de simplicité :

Ce principe est très important dans la conception de votre design Web. L’espace négatif est l’espace vide entre les éléments de votre site. En d’autres mots, ce sont les marges entre les objets. C’est ce qui rendra votre site clair, facile à décoder et harmonieux.

Vous pouvez lire l’article Pourquoi est-il avantageux d’avoir suffisamment d’espaces négatifs dans votre site Web ? d’Émilie pour en savoir plus sur le sujet.
Cette règle consiste à rendre les éléments importants faciles d’accès en réduisant le temps de déplacement jusqu’à la cible. Plus l’objet est volumineux et rapproché, plus il est facile à utiliser. C’est ce qu’on appelle la loi de Fitts.
Prenons comme exemple le formulaire de connexion à Facebook. La plupart du temps nous voulons nous connecter quand on utilise ce formulaire plutôt que d’utiliser le lien « Mot de passe oublié ». C’est pour cela que le bouton est plus gros et plus facile d’accès :

Vous connaissez maintenant quelques principes qui vous permettront d’obtenir un site Web au design performant tout en étant esthétique. Bien entendu, ses règles ne sont pas les seuls critères à prendre en compte. La réalisation d’un design Web est assez complexe et demande l’expertise d’un professionnel. N’hésitez pas à communiquer avec l’équipe de Wenovio!
Je vous invite également à lire l’article d’Émilie sur la signification des couleurs. Un autre outil qui peut vous être très utile pour la réalisation de votre design Web!
Bien avant de penser à la création de votre site Web WordPress, il est important de vous assurer d’avoir les prérequis à l’utilisation de ce CMS.
Votre image de marque est le point de départ et l’un des éléments les plus importants des communications de votre entreprise.
La refonte est une étape nécessaire dans la vie de votre site Web pour que celui-ci continue à servir vos objectifs de développement.
Redirection d’url, comment faire en pratique ? Quelques éléments de réponse pour bien configurer votre site