

Lorsqu’on parle des communications de votre entreprise, chaque élément devient une partie de votre image de marque : votre logo, les couleurs ou les polices de caractère que vous utilisez, etc. Les décisions que vous prenez lors de la conception de votre site Web ne sont pas anodines et font partie des éléments qui contribuent (ou pas!) à la transmission claire et cohérente des messages de votre entreprise.
Le thème de couleurs, pâle ou foncé, de votre site Web, est une composante graphique sur laquelle on ne prend généralement pas le temps de réfléchir. À l’heure actuelle, la majorité des publications en ligne présentent des fonds de couleurs blanche et généralement, ça fonctionne très bien visuellement! Néanmoins, d’autres alternatives s’offrent à vous et pourraient être plus cohérente avec vos objectifs et avec l’ensemble de votre image de marque.
L’utilisation du blanc comme couleur de canevas découle d’abord des communications traditionnelles, issues de l’imprimerie. En effet, lors de l’impression, il est plus simple d’utiliser une encre noire pour le texte que de devoir couvrir une feuille d’encre pour obtenir un texte blanc. Cette façon de faire s’est transposée par la suite dans l’univers numérique.
Ainsi, collectivement, nous avons associé l’absence de contenu à la couleur blanche. L’expression « syndrome de la page blanche » le démontre bien. On remarque, également, que lorsqu’on ouvre un logiciel, la page qui nous est présentée est, par défaut, blanche. Le fond blanc est donc un choix évident lorsqu’on commence un projet :

D’abord, le blanc est souvent choisi comme couleur de canevas pour faciliter la lisibilité. Effectivement, le blanc, combiné à un texte de couleurs foncée ou noire, offre le contraste optimal pour l’internaute. En utilisant cette combinaison, vous mettez les chances de votre côté pour que l’ensemble de votre clientèle, même celle avec des problèmes de vision, puisse consulter votre contenu efficacement.
Une autre raison de choisir le blanc ou une couleur pâle comme fond de site Web est pour leur côté épuré. Avec l’apparition du Flat Design il y a quelques années, on remarque une tendance à la simplicité dans le design Web, qui est cohérente avec l’utilisation de couleurs pâles. Un background blanc ou peu foncé permet au contenu d’être mis en valeur et de respirer dans l’espace. Un fond pâle est donc un bon choix pour faire ressortir votre message.
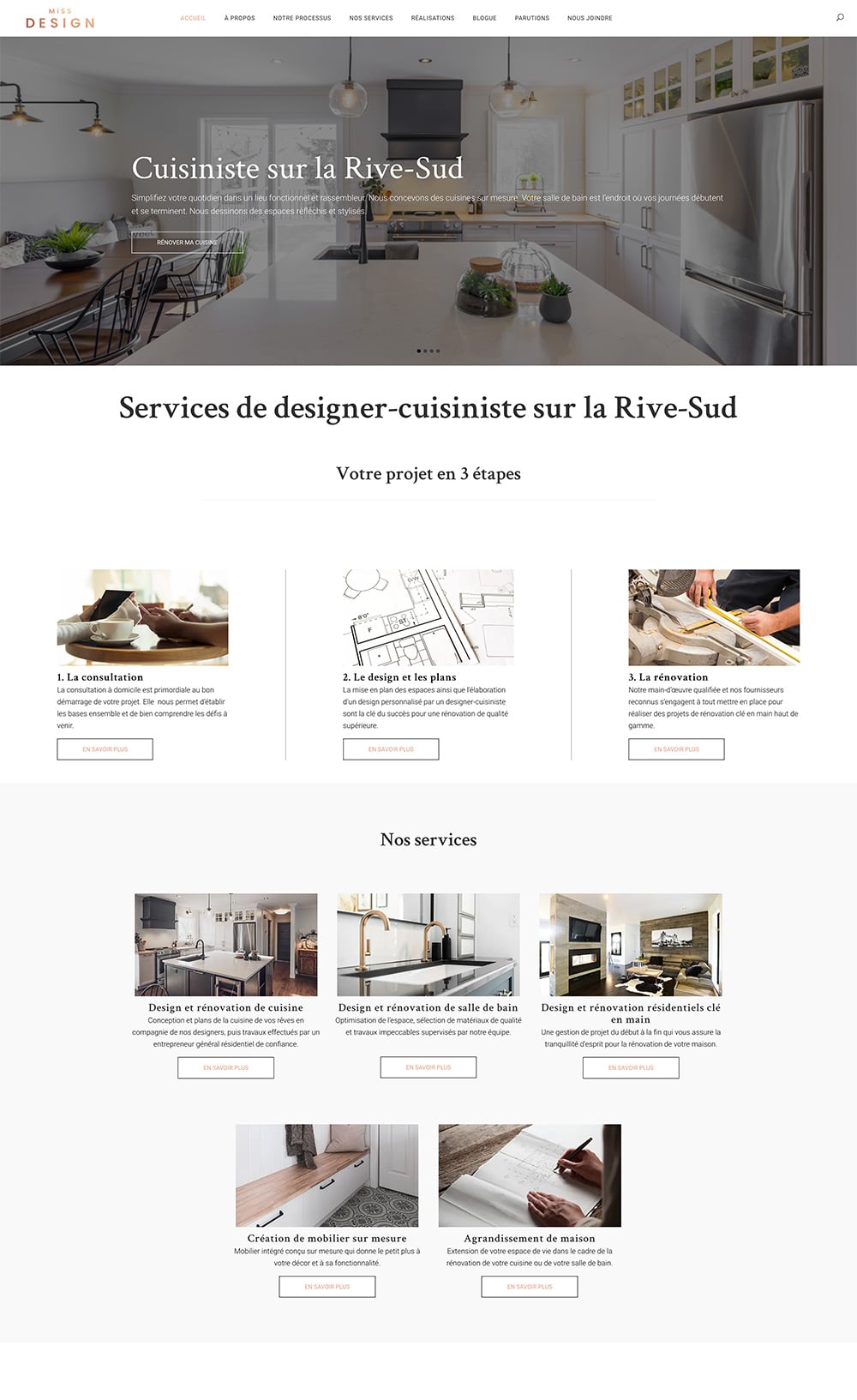
En psychologie des couleurs, le blanc est perçu comme la couleur de la pureté, du renouveau. On l’associe à la perfection, à l’honnêteté et à la propreté, des valeurs intéressantes à véhiculer pour nombre d’entreprises. C’est le cas notamment du site de Miss Design :

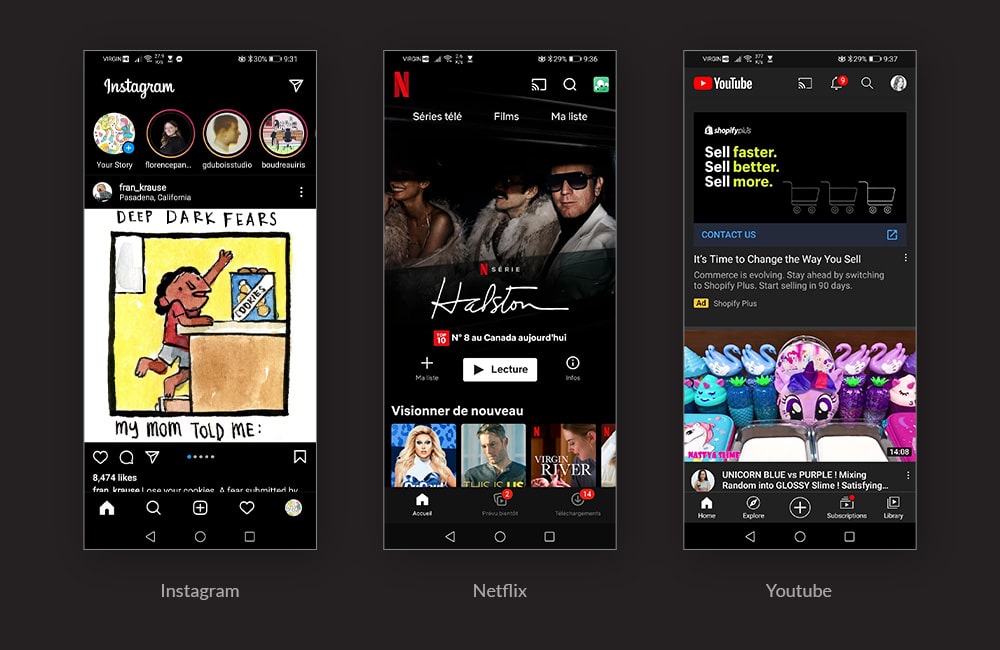
Les sites Web dont le fond est foncé font un certain retour depuis quelques années suite à l’augmentation de l’utilisation des appareils mobiles. En effet, ce changement a eu un effet sur les habitudes de vie des utilisateurs, qui naviguent maintenant dans des lieux divers, à toute heure du jour ou de la nuit. Par exemple, plusieurs prennent un moment pour consulter leur téléphone intelligent avant d’aller dormir, dans la pénombre. Afin de répondre à cette évolution des comportements, plusieurs applications populaires (Facebook, Google, Twitter, Youtube, etc.) proposent des dark mode (mode sombre) qui sont plus appropriés à ces nouvelles conditions environnementales :

Côté appareil mobile, l’un des avantages des backgrounds foncés est la réduction de la consommation d’énergie. Lorsqu’un internaute utilise, par exemple, son téléphone, il peut être soucieux de maximiser le temps entre deux recharges. L’utilisation du dark mode est une des stratégies qui permet à la batterie de durer plus longtemps. Cela est également vrai pour les sites Web!
Un fond foncé permet aussi de réduire la fatigue oculaire dans un environnement peu lumineux. La lumière blanche à l’écran étant très agressive pour l’œil, l’utilisation de couleurs foncés au niveau du fond d’écran permettrait de lire plus longtemps sans se fatiguer. Cette pratique aurait aussi moins d’impact sur le sommeil que les lumières blanches ou bleues. Encore une fois, ce sont des avantages non négligeables pour les utilisateurs d’appareils mobiles.
Outre leurs avantages physiques, les fonds foncés offrent une possibilité pour l’entreprise qui les utilisent de faire ressortir certaines valeurs. En psychologie des couleurs, on associe généralement le noir avec l’élégance et le pouvoir. C’est pour cette raison qu’il est largement utilisé dans les domaines du sport, de la musique, des produits de luxe et des jeux vidéo. En choisissant un fond foncé, vous passez un message inconscient à votre clientèle.
Enfin, certains choisissent d’utiliser un fond de couleur foncé pour se démarquer. Comme il a été mentionné précédemment, la plupart des sites ont des backgrounds pâles. En présentant votre contenu autrement, vous affirmez votre différence avant même que l’internaute ait eu le temps de parcourir votre site Web. C’est la stratégie qu’a adoptée Apple pour rendre souligner la journée de la femme 2020 :

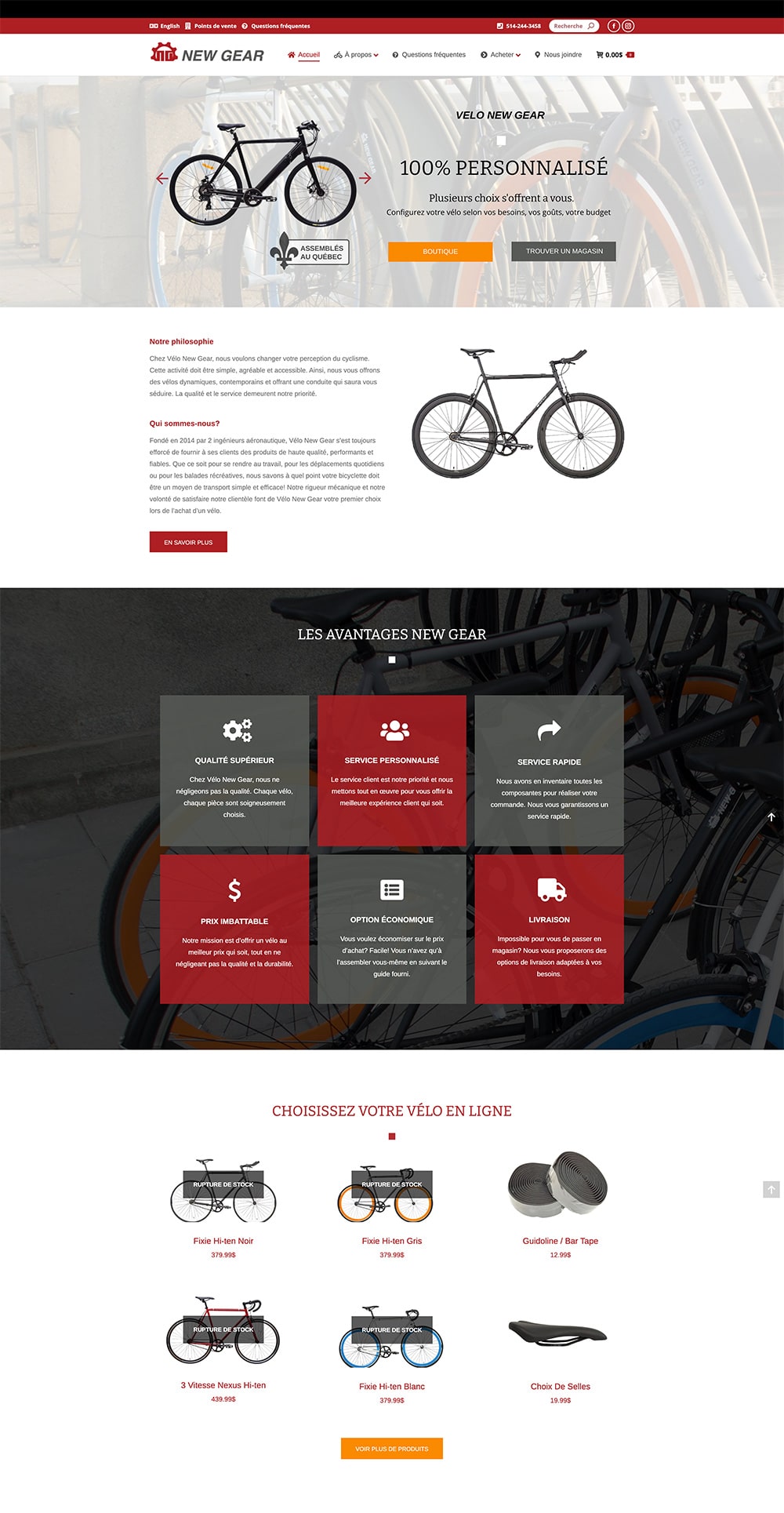
Plusieurs entreprises privilégient l’alternance de fonds de couleurs pâles et foncées pour délimiter les différentes sections d’une même page de leur site Web. En plus de créer des repaires de lectures pour les internautes en regroupant les informations, cette pratique crée un impact visuel important et permet d’attirer l’attention sur certains éléments. Le site Web de Vélo New Gear est construit de cette manière.

Vous remarquerez aussi que c’est la stratégie que nous avons privilégiée ici, chez Wenovio. L’alternance des couleurs pâles et foncées montre notre dynamisme et notre sens de l’organisation, des caractéristiques qui contribuent au succès des projets sur lesquels nous travaillons :

Chez Wenovio, nous maîtrisons sur le bout des doigts les subtilités de la conception de sites Web. Nous saurons vous conseiller afin de présenter une image de marque forte et cohérente. Communiquez avec nous pour discuter de votre projet!
Il est pertinent de porter une attention particulière sur la sélection de vos couleurs lors de la création de votre image et votre site Web.
Le terme design responsive est utilisé pour désigner une interface unique qui s’adapte dynamiquement aux différentes tailles d’écrans.
Voir un formulaire de contact sur un site Web est devenu très courant, que ce soit sur un site WordPress ou un autre gestionnaire de contenu.
Le flat design est un style graphique minimaliste qui prône sur une utilisation épurée d’éléments visuels simples.