

Vous savez maintenant comment communiquer avec un développeur Web, mais l’autre jour, vous avez eu une conversation avec un groupe de designers, et vous vous êtes contenté de sourire et d’acquiescer pendant toute la discussion.
Doit-on dire « guif » ou « jif »? Vous ne comprenez pas pourquoi ils parlent de polices, d’orphelins et de veuves? Et est-ce que tous les designers savent écrire en latin? Ne vous inquiétez pas, voici le “Petit Robert” édition design graphique.
Adobe (qui se prononce «Adobi») est une entreprise spécialisée dans le développement de logiciels et de solutions informatiques utilisés dans les domaines de la création, de la conception graphique, de la photographie, de la vidéo, de la publication numérique, et bien plus encore. Elle est particulièrement connue pour sa suite de logiciels de création, appelée Adobe Creative Cloud, qui comprend des applications populaires telles que Photoshop (pour la retouche d’images), Illustrator (pour la création de graphiques vectoriels), InDesign (pour la publication et la mise en page), Premiere Pro (pour le montage vidéo), XD (pour la conception d’interfaces utilisateur), After Effects (pour la création de motion design et d’effets spéciaux), ainsi que bien d’autres.
Figma est une plateforme de conception collaborative qui révolutionne la façon dont les équipes créent, partagent et prototypent des interfaces utilisateur. Avec Figma, les designers peuvent collaborer en temps réel, créer des maquettes interactives et des prototypes fluides, et partager facilement leur travail avec les membres de leur équipe et les parties prenantes. Cette plateforme offre des outils puissants pour la conception d’interfaces utilisateur, la création de prototypes interactifs, et la gestion efficace des projets de conception. Que ce soit pour concevoir des sites Web, des applications mobiles ou des interfaces utilisateur complexes, Figma offre une solution complète pour répondre aux besoins des designers modernes.
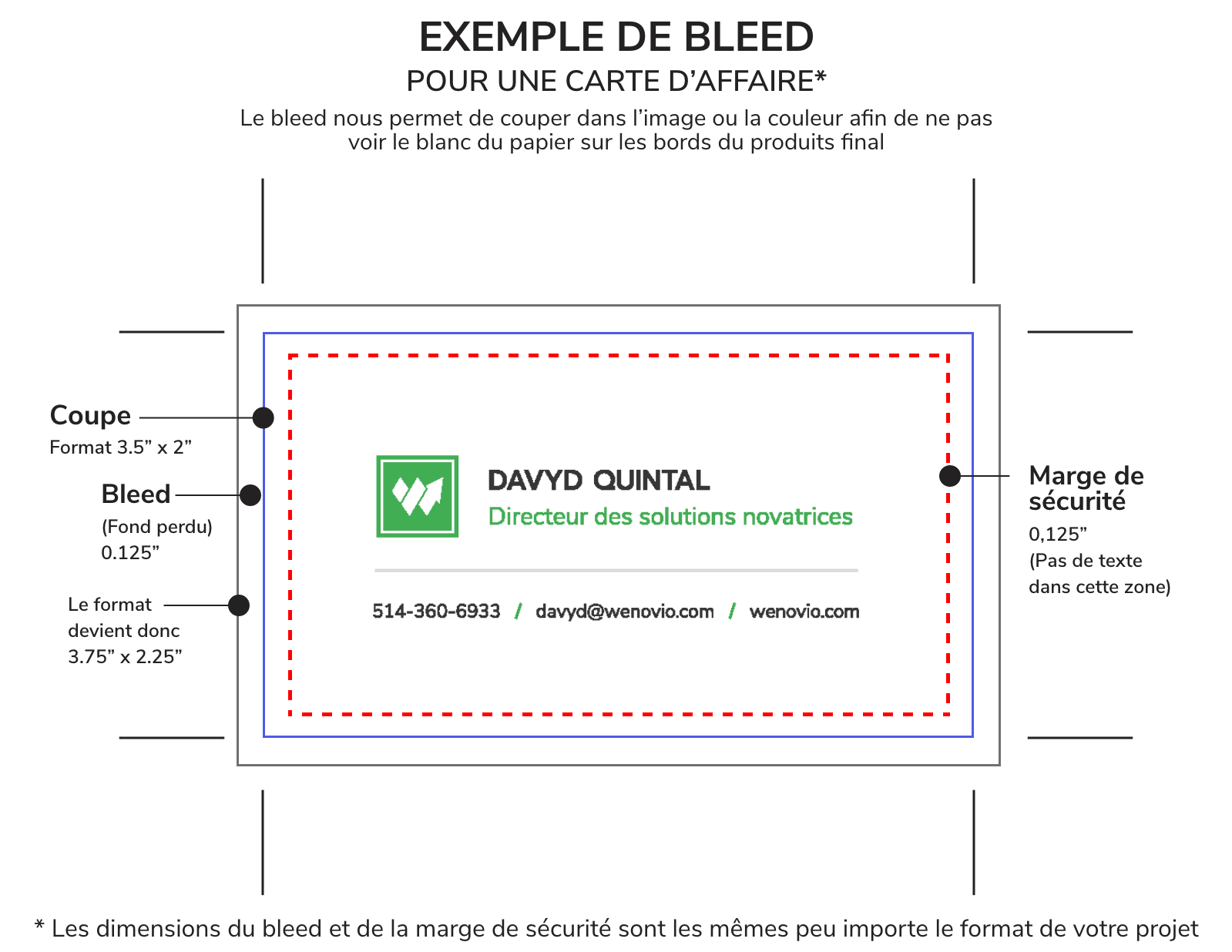
On utilise le terme de fond perdu pour décrire la zone de sécurité où le design est toujours présent, bien qu’en dehors de la zone d’impression. Le fond perdu permet d’éviter d’avoir des bandes blanches autour du design après impression et découpe.

Numéro placé sur chaque page, indiquant la pagination.
Expression accompagnant souvent le logo et permettant d’en savoir plus sur l’univers de l’entreprise. On peut également parler de slogan.
Test d’impression permettant de contrôler le rendu définitif d’un projet avant son impression finale
Le flat design un style graphique où les éléments visuels sont minimalistes et où l’utilisation d’aplat de couleurs et de formes simples est utilisé.
Un crop est l’action de couper/recadrer une image. Par exemple, l’image était en 1920px de large et 1500px de haut, mais je l’ai croppé en haut et en bas pour l’avoir en 1080px de haut.
DPI et PPI sont des unités de mesure qui montrent la densité soit de points par pouce (Dots Per Inch) soit de pixels par pouce (Pixels Per Inch).
Le pixel, souvent abrégé en px, est l’unité de base pour mesurer la définition d’une image numérique matricielle.
Le format PNG est un type de fichier image qui utilise une compression sans perte, ce qui signifie qu’il maintient la qualité de l’image originale sans perte de détails. Il est largement utilisé pour les images en ligne, en particulier pour les images avec des zones transparentes, car le format prend en charge la transparence. Cela le rend idéal pour les logos, les illustrations et d’autres types d’images nécessitant une qualité élevée et une transparence.
Le format JPG est un format de fichier image couramment utilisé qui utilise une compression avec perte, ce qui signifie que certaines informations de l’image sont perdues lorsqu’elle est compressée, entraînant une perte de qualité. Cependant, cette compression permet de réduire considérablement la taille du fichier, ce qui le rend idéal pour les photographies et les images où une légère perte de qualité est acceptable.
SVG est un format d’image basé sur XML utilisé pour décrire des graphiques vectoriels bidimensionnels. Contrairement aux formats d’image matricielles comme PNG et JPG, les images SVG sont constituées de formes géométriques et de chemins plutôt que de pixels, ce qui leur permet d’être redimensionnées à n’importe quelle taille sans perte de qualité. Les images SVG sont idéales pour les graphiques, les logos et autres éléments graphiques utilisés sur le Web, en particulier lorsque la netteté et la flexibilité de taille sont importantes.
EPS est un format de fichier image vectorielle souvent utilisé dans les environnements professionnels de l’édition et de l’impression. Il est basé sur PostScript, un langage de description de page développé par Adobe. Les fichiers EPS peuvent contenir des images vectorielles et des images bitmap, ainsi que du texte et d’autres éléments graphiques. Ils sont couramment utilisés pour l’impression de haute qualité et peuvent être redimensionnés à volonté sans perte de qualité.
Fichier de format compressé. Le PDF permet une fiabilité certaine concernant la colorimétrie utilisée dans le document et dans la mise en page. Le format PDF (Portable Document Format) est largement utilisé pour l’envoi de documents à des imprimeurs en raison de ses caractéristiques spécifiques qui garantissent une fiabilité dans la reproduction des couleurs et de la mise en page.
Le format d’image bitmap, souvent abrégé en BMP, est un format d’image basé sur une grille de pixels, où chaque pixel est représenté par des informations sur sa couleur. Contrairement aux formats d’image vectorielle comme SVG, les images bitmap stockent des informations sur chaque pixel individuel, ce qui signifie qu’elles peuvent être sujettes à une perte de qualité lorsqu’elles sont redimensionnées ou agrandies. Les images bitmap sont couramment utilisées pour les photographies et les images réalistes, mais elles peuvent être moins idéales pour les images nécessitant une mise à l’échelle ou une manipulation sans perte de qualité.
GIF, pour Graphic Interchange Format, qui se prononce jif selon son créateur (même si la majorité des gens prononce guif), est un format d’image numérique qui ne peut avoir que 256 couleurs enregistrées, mais qui gère la transparence et qui permet d’avoir une séquence d’image animée.
Le vectoriel est un format d’image numérique qui est composé de vecteurs pour créer différentes formes géométriques (polygone, cercle, rectangle, etc.). Contrairement au pixel, ce format est donc basé sur des calculs mathématiques et fait en sorte qu’il peut être réduit ou agrandit indéfiniment sans perdre de qualité.
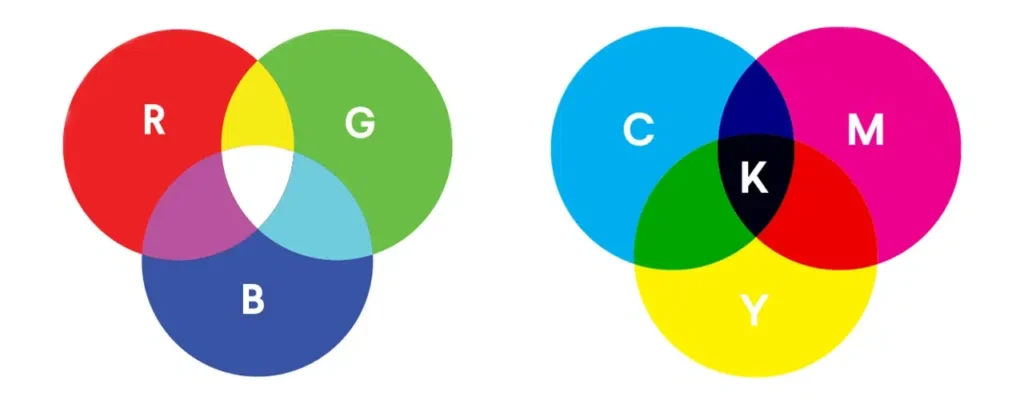
Le RGB(A) consiste à calculer, pour le numérique (à l’écran), la quantité de rouge (red), de vert (green), de bleu (blue), et parfois de transparence (alpha). Ce calcul peut également être exprimé en bits, donnant un code hexadécimal (HEX).

Pour l’imprimé, le CMYK (Cyan Magenta Yellow Black) ou CMJN en français est similaire au RGB(A), calculant la quantité de peinture des couleurs d’impression, c’est-à-dire le Cyan, le Magenta, le Jaune et le Noir. D’où l’acronyme CMJN.
Les couleurs Pantone, comme le détaille la société Pantone, sont des teintes standardisées utilisées dans le domaine de l’imprimerie. Pantone offre un vaste éventail de couleurs et un nuancier permettant de visualiser le rendu d’une couleur une fois imprimée. Les professionnels de l’impression et du design utilisent souvent les couleurs Pantone pour garantir une reproduction précise des couleurs dans leurs projets.
En outre, chaque année, Pantone annonce la Couleur de l’année, une teinte symbolique qui influence les tendances de la mode, du design et de la décoration d’intérieur.
Les termes UI et UX sont beaucoup utilisés, mais quelle est la différence? Le UI (pour l’anglais User Interface) est toute la partie visuelle d’un produit numérique (ex: icônes, boutons, formulaires, etc.). Le UX (pour l’anglais User Experience) désigne toute la partie expérience utilisateur, c’est à dire comment va être l’expérience de l’utilisateur avec mon produit (app, site Web ou autre). J’ai écrit un article à ce sujet :
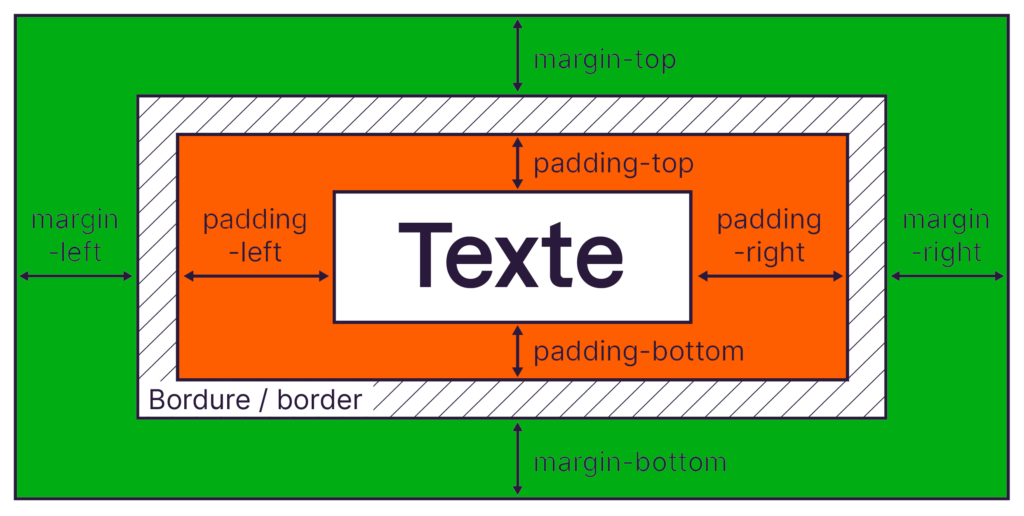
En français « marge », il s’agit de l’espacement entre le bord d’un conteneur et un élément qui se trouve à l’extérieur de lui.

Le padding représente l’espacement entre le bord d’un conteneur et l’élément qui se trouve à l’intérieur.
Un mockup permet de présenter une idée graphique (ex.: une maquette d’un site Web) dans un contexte réel. Par exemple, voici un mockup du site Web de Centre communautaire juridique Laurentides-Lanaudière :

Un moodboard est une planche de style qui permet d’avoir une inspiration et qui donne une idée de direction artistique.

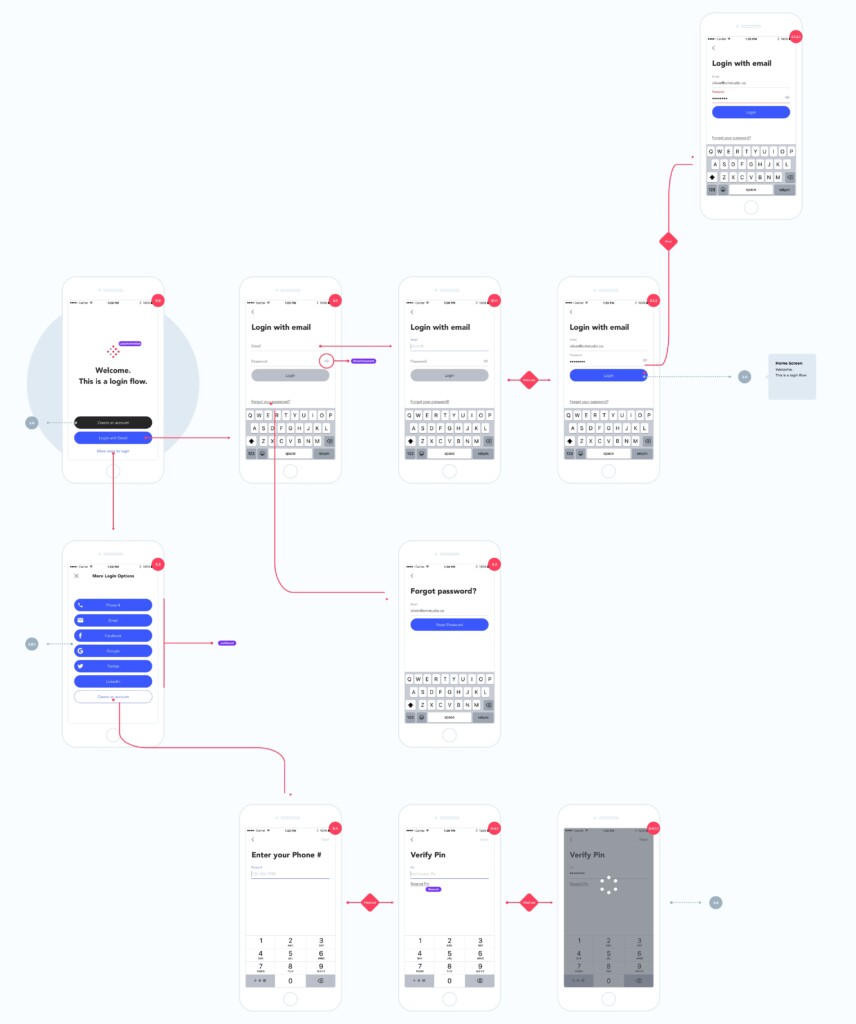
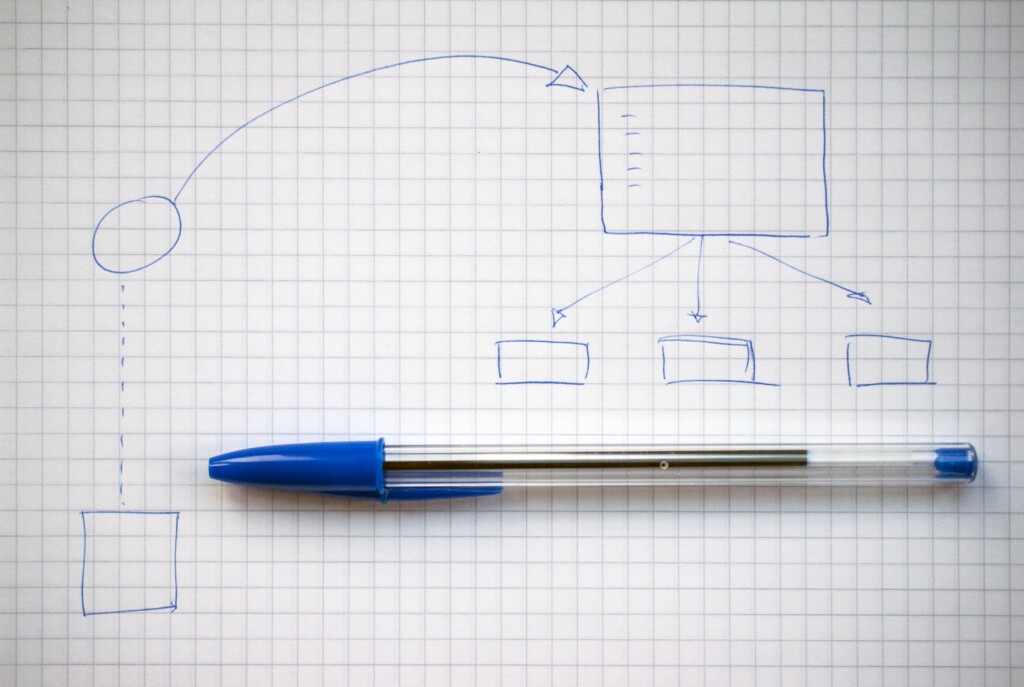
Un user flow est un schéma qui montre les possibilités d’actions et les chemins que l’utilisateur peut emprunter lors de l’utilisation d’un produit. Cela permet de voir si le tout a du sens et quelles sont toutes les possibilités qui sont offertes à l’utilisateur.

Un prototype est une version d’un produit qui permet de visualiser la version finale de celui-ci (ex.: un maquette de site Web).

Un sketch est un brouillon/croquis d’une idée qu’on a d’un visuel. Cela permet de conceptualiser des idées plus rapidement et simplement, car on a seulement besoin d’un crayon et de papier. À ne pas confondre avec le logiciel Sketch app qui est un logiciel de design pour faire des interfaces.

Un wireframe (maquette fonctionnelle en français) est une version plus fidèle qu’un sketch, mais qui n’est pas non plus la version finale d’une interface. C’est un schéma qui montre les zones, les composantes sous forme de croquis. Généralement, ce sera en nuances de gris et sans image.

Gabarit de document qui peut être personnalisé, permet de gagner du temps en ne remplissant que certaines informations

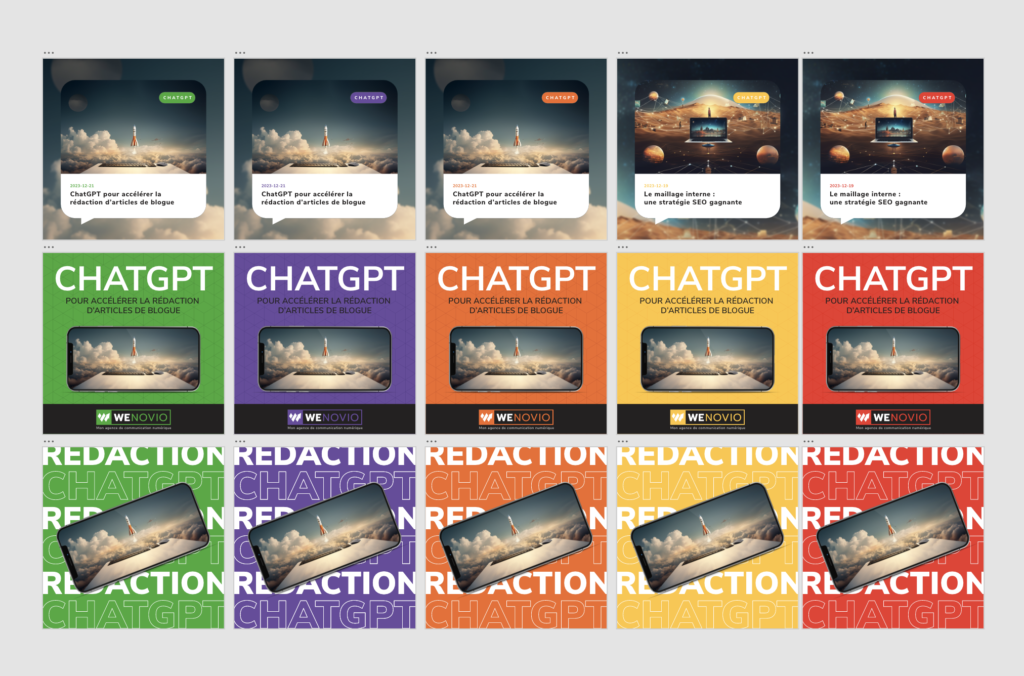
Le slider, aussi connu sous le nom de carrousel, est un élément graphique interactif permettant de présenter plusieurs contenus visuels dans une même zone sur une page Web. Il offre une manière élégante d’optimiser l’espace et d’engager l’audience avec des transitions fluides entre chaque élément, créant ainsi une expérience utilisateur dynamique.

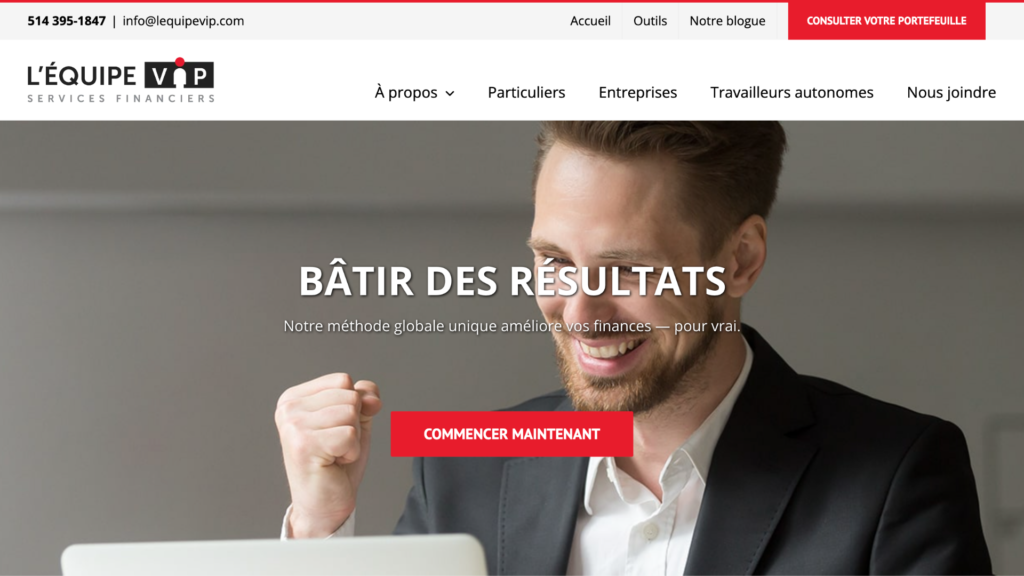
Ce sont différentes sections d’une page Web. Le Header est la partie qui se trouve tout en haut de la page et est composée du logo et de la navigation, habituellement. La zone Hero est un grand bandeau qui se trouve généralement en haut de la page juste en-dessous du Header et qui permet de mettre de l’avant l’élément le plus important du site Web (ex.: un CTA pour aller à la page la plus importante du site). Par exemple :

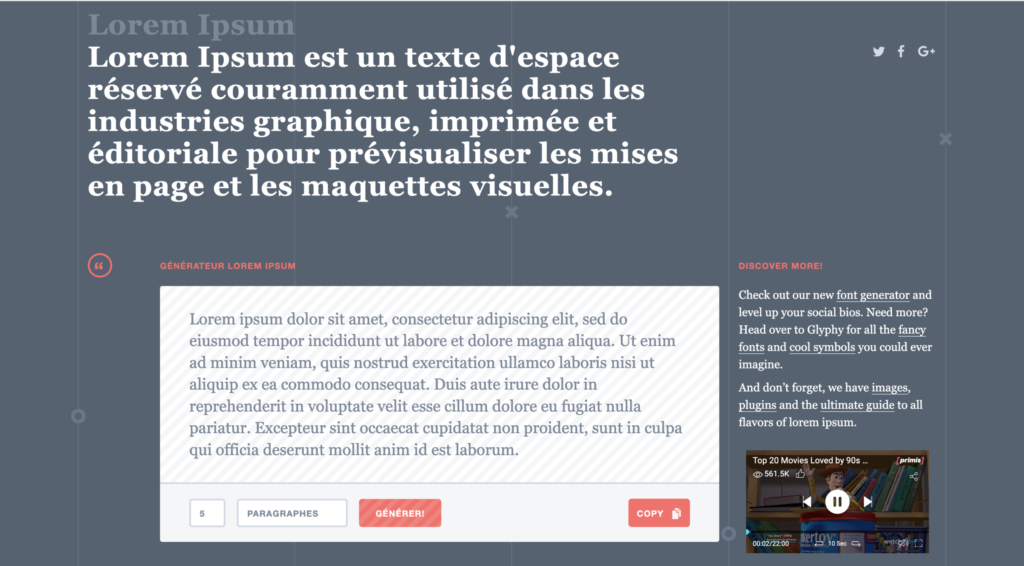
Du lorem ipsum est du faux texte généré aléatoirement en latin pour avoir un semblant de texte. Utilisé de façon temporaire (jusqu’à ce que le vrai contenu soit intégré), il aide à calibrer la mise en page et à visualiser. Voici un lien d’un bon générateur hyper pratique!

Est une police d’écriture démoniaque et vraiment laide. Arrêtez de l’utiliser (humour, mais pas tant…)!
Ces termes désignent des catégories de style visuel en typographie. Le serif est pour les polices d’écriture qui ont des empattements (des petites extensions fines) qui se retrouvent aux extrémités des caractères. Le sans-serif est l’inverse et veut dire les caractères qui n’ont pas d’extension à la fin de leurs traits. Le slab serif est un peu comme le Serif, mais au lieu d’avoir de fines empattements en pointes, les caractères ont des empattements rectangulaires un peu plus gros. On dit parfois que c’est un mélange de style serif et sans-serif.
Une police (d’écriture) est un ensemble visuel de caractères d’une même famille (ex.: la police «Arial» ou la police «Times New Roman»).
Une fonte désigne l’ensemble des caractères d’un même style (ex : «Arial» en gras et de taille 12).
La typographie désigne l’art de créer une police, que ça soit pour des fins esthétiques ou pratiques. Cependant, dans le langage courant, on utilise souvent ces trois termes pour dire la police (exemple: la typo «Comic Sans MS» est vraiment affreuse).
Un font-weight veut dire la graisse d’une police d’un texte. Par exemple, light normal, medium, semi-bold, bold, back. *Bold signifie gras en français.
Le leading ou l’interlignage est un terme qui désigne l’espace qu’il y a entre les lignes de texte.
Le tracking signifie l’espace entre les lettres (interlettrage) dans un mot ou un ensemble de mot. Voici un exemple d’un tracking large :

À ne pas confondre avec le kerning (ou le crénage) qui désigne l’espace blanc entre deux lettres pour permettre une balance visuelle. Par exemple, le kerning est différent entre les lettres «AW» et entre les lettres «JL».
Un orphelin est lorsqu’il y a un mot seul sur la dernière ligne d’un paragraphe. Une veuve est lorsque la dernière ligne d’un paragraphe est isolée (ex.: la dernière ligne se retrouve au début de la deuxième page). Idéalement, un designer tentera d’éviter ces deux éléments, qui peuvent déranger l’œil de l’utilisateur.
En conclusion, ce lexique du designer se veut être votre compagnon indispensable dans l’univers fascinant du design. Que vous soyez un amateur curieux, un développeur cherchant à mieux comprendre le langage visuel, ou simplement quelqu’un souhaitant briser les barrières de la communication avec des créatifs, ce lexique est là pour vous guider!
Pour aller plus loin dans votre exploration du design et de la communication numérique, découvrez nos services exceptionnels chez Wenovio, votre agence spécialisée dans la transformation digitale.
La science nous apprend que ce sont les sites au design Web simples et prévisibles qui performent le mieux auprès des internautes.
Pour avoir une boutique en ligne efficace, il y a certaines règles de design à respecter. Nous allons voir ensemble les éléments à prendre en considération.
Google Business est un outil gratuit pour permettre à Google d’afficher votre entreprise sous forme de fiche sur Google Search et Google Maps.
Les sites one page sont plus populaires depuis que les mobiles sont devenus les appareils de choix de plusieurs internautes.