

Si vous êtes impliqué dans le monde du design, en particulier dans le domaine du numérique, vous avez sûrement entendu parler des termes « UI » (User Interface / le design d’interface utilisateur) et « UX » (User Experience / le design d’expérience utilisateur). Bien que ces deux domaines soient étroitement liés, ils représentent des aspects distincts du processus de conception, chacun jouant un rôle crucial dans la création d’une expérience utilisateur exceptionnelle.
Dans cet article, nous allons plonger dans les nuances de ces deux disciplines pour vous aider à mieux les comprendre :
Le design d’interface utilisateur (UI) est la discipline qui se concentre sur l’aspect visuel d’une application, d’un site Web ou d’un autre outils numérique. Les concepteurs UI sont les artistes de l’équipe de conception. Leur travail consiste à créer une interface attrayante, à sélectionner les couleurs, les polices, les icônes, et à s’assurer que tous les éléments visuels sont cohérents avec la marque.
L’objectif principal du UI design est de rendre l’interface visuellement agréable. Il doit également tenir compte de la convivialité, de la lisibilité et de l’accessibilité, garantissant que l’interface est à la fois belle et fonctionnelle. L’interface utilisateur se concentre sur la conception et la disposition des écrans numériques, ainsi que sur les éléments individuels qu’ils contiennent. Cela inclut des éléments tels que les boutons, les mouvements de balayage et de défilement, les menus, la typographie, les images, les couleurs, les animations et la transition d’un écran à l’autre.
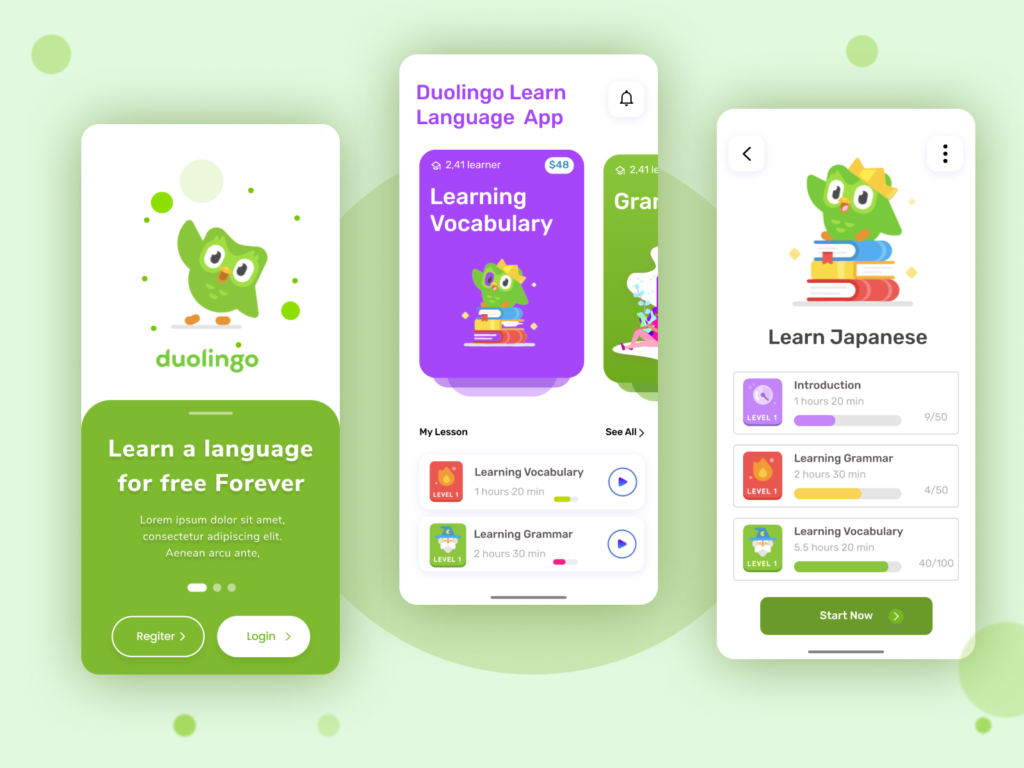
Le site Web de Duolingo, incarne l’excellence en matière d’interface utilisateur (UI) dédiée à l’apprentissage des langues. L’approche ludique et interactive de Duolingo transforme l’expérience d’apprentissage en un parcours captivant. L’interface ingénieuse propose des activités d’apprentissage présentées de manière engageante, invitant les utilisateurs à participer activement à leur progression linguistique. Les leçons sont structurées de manière claire, avec des éléments visuels attrayants qui facilitent la compréhension. Duolingo parvient à créer une atmosphère d’apprentissage conviviale et motivante grâce à son interface bien conçue, encourageant ainsi les apprenants à poursuivre leurs objectifs linguistiques de manière plaisante et efficace.
De plus, l’engagement de Duolingo pour une expérience utilisateur exceptionnelle ne se limite pas au bureau. Son application mobile, disponible sur diverses plateformes, étend cette convivialité à la portée des utilisateurs en déplacement. La version mobile de Duolingo conserve la même approche ludique et interactive, offrant des fonctionnalités intuitives qui permettent aux apprenants de profiter de leurs leçons de langues n’importe où et à tout moment. L’interface mobile est soigneusement adaptée, offrant une navigation fluide et des activités d’apprentissage tout aussi captivantes. La synchronisation transparente entre les appareils permet aux utilisateurs de reprendre là où ils se sont arrêtés, offrant une continuité précieuse dans leur parcours d’apprentissage. En combinant une interface Web et mobile exceptionnelle, Duolingo définit les normes pour un apprentissage des langues accessible, interactif et agréable, quel que soit le dispositif utilisé.

Le design d’expérience utilisateur (UX) se concentre sur l’ensemble de l’interaction de l’utilisateur avec un produit ou un service numérique. Les concepteurs UX sont les architectes de l’expérience utilisateur. Ils s’efforcent de créer des parcours d’utilisation intuitifs, efficaces et agréables pour les utilisateurs.
L’objectif principal du UX design est de rendre l’ensemble de l’expérience utilisateur aussi fluide et satisfaisant que possible. Cela implique de comprendre les besoins et les attentes des utilisateurs, de structurer l’information de manière logique, et de s’assurer que les utilisateurs atteignent leurs objectifs de manière rapide et sans effort.
Un exemple emblématique d’une excellente UX est la page de recherche de Google. Quelle que soit votre opinion sur Google en tant qu’entreprise, sa page de recherche est un triomphe de l’UX minimaliste.

Son objectif principal est une vaste zone de saisie de texte au centre de la page, entourée d’un espace blanc. Bien que la recherche ait été le produit initial de Google, l’interface a à peine changé en 25 ans, à l’exception de liens supplémentaires vers des produits et des informations en haut et en bas de la page. Cela s’explique par le succès initial de Google. La page de recherche accomplit précisément ce que les utilisateurs attendent : effectuer des recherches sur le Web.
Contrairement à d’autres moteurs de recherche qui intègrent des informations supplémentaires telles que des actualités et des widgets personnalisés sur leurs pages de recherche, Google évite de détourner l’attention des utilisateurs de leur objectif initial. La page de recherche Google permet aux utilisateurs de se concentrer sur leur recherche sans distractions inutiles. C’est un exemple remarquable d’une expérience utilisateur où moins s’avère vraiment être plus.
Netflix demeure l’un des services de streaming les plus prisés, en grande partie grâce à la réussite relative de son expérience utilisateur (UX). Cependant, tout n’a pas été parfait.
Un exemple concret est la fonction de prévisualisation de lecture automatique de Netflix. Lorsque les utilisateurs visitent la page d’accueil, un aperçu automatique d’un film ou d’une émission se lance en haut de l’écran. De même, survoler les vignettes génère automatiquement la bande-annonce respective, rendant difficile l’accès aux informations sans déclencher un aperçu vidéo bruyant.

Bien que cette fonction vise à susciter l’interaction en attirant l’attention des utilisateurs, elle peut être perturbatrice et ennuyeuse. Les utilisateurs se retrouvent parfois à regarder des bandes-annonces involontaires simplement en survolant une sélection. Bien que Netflix affirme que cela facilite la découverte de contenu, cette impositon peut nuire à une expérience utilisateur positive.
Face à l’impopularité, Netflix a introduit une option pour désactiver cette fonctionnalité. Cependant, beaucoup d’utilisateurs ne le savent pas, et même s’ils en sont informés, ils doivent trouver l’endroit précis dans les paramètres de leur compte pour le désactiver. Découvrez comment désactiver la prévisualisation automatique sur tous vos appareils en suivant ce lien.
Maintenant que nous avons une idée de ce que font les concepteurs UI et UX, examinons quelques-unes des différences clés entre ces deux domaines :
Pour saisir la distinction entre UI et UX, prenons un exemple universel : le Ketchup Heinz.
Les adeptes des produits rétro connaissent bien les anciennes bouteilles en verre, dont le design original et le matériau noble rendent l’UI excellent.
Cependant, qui n’a pas connu la lutte pour faire sortir le Ketchup du goulot étroit de ces bouteilles ? Secouer, tapoter, utiliser un couteau ou une frite : nous avons tous essayé, parfois au détriment d’une chemise blanche (R.I.P).
Au fil des années, les bouteilles Heinz ont évolué. Le goulot plus large permet de les conserver à l’envers, et le design utilise du plastique compressible, facilitant l’extraction de la sauce. En résumé, le Ketchup s’écoule aisément : l’UX est excellent !
Ajoutons qu’avec un design plutôt esthétique, la bouteille de Ketchup Heinz est en fait un parfait exemple d’une bonne synergie entre UX et UI.

Il est important de noter que l’UI et l’UX design ne sont pas des domaines opposés, mais complémentaires. Une excellente interface utilisateur (UI) peut attirer les utilisateurs, mais sans une expérience utilisateur (UX) bien conçue, ils pourraient rapidement se décourager. D’autre part, une expérience utilisateur exceptionnelle (UX) peut être entravée par une interface utilisateur (UI) peu attrayante.
Lorsqu’ils travaillent ensemble de manière synergique, les concepteurs UI et UX peuvent créer des produits numériques qui sont à la fois beaux et fonctionnels. Le design d’interface attire l’attention des utilisateurs, tandis que le design d’expérience garantit qu’ils restent et utilisent le produit de manière efficace.
Pour une exploration approfondie des rouages du développement Web, je vous invite à plonger dans l’article captivant de ma collègue, Marie-Michel, intitulé « Distinguer le front-end du back-end : les deux visages du développement Web« . Celle-ci décompose de manière claire et concise les différences essentielles entre le front-end et le back-end, offrant une perspective experte sur ces deux aspects cruciaux du processus de développement. Une lecture incontournable pour tous ceux qui souhaitent approfondir leur compréhension de la création de site Web dynamiques et fonctionnelles.
En conclusion, le UI design et le UX design sont deux facettes complémentaires de la conception numérique. Chacun a un rôle distinct et ils sont interconnectés et essentiels pour créer une expérience utilisateur réussie. Le secret réside dans l’équilibre entre l’esthétique visuelle (UI) et l’expérience de l’utilisateur (UX).
Il est impératif de reconnaître l’importance de ces deux disciplines et de les intégrer harmonieusement dans le processus de conception pour garantir que les produits numériques que vous créez non seulement impressionnent visuellement, mais offrent également une expérience utilisateur exceptionnelle.
Si vous cherchez à tirer parti de cette synergie entre le UI et le UX design pour améliorer vos projets numériques, n’hésitez pas à contacter Wenovio. Notre équipe de concepteurs qualifiés est prête à vous guider dans la création d’interfaces attrayantes et d’expériences utilisateur optimales. Ensemble, nous pouvons donner vie à vos idées de manière innovante et convaincante.
N’attendez plus, faites de l’expérience utilisateur une priorité et voyez comment cela peut transformer votre présence en ligne!
Lors de la conception d’un site web, il y a plusieurs règles à respecter pour obtenir un site ergonomique. Voici la liste de ces règles.
Avant d’effectuer la création de l’interface d’un site Web, vous devez faire une analyse du projet. Voici la liste des étapes à suivre.
Pour avoir un site efficace, le design Web est un point très important et il n’est pas seulement une question d’esthétique.
Renouveler son image de marque est une étape importante. Créer un nouveau logo ou le rafraichir fait partie de ce processus.